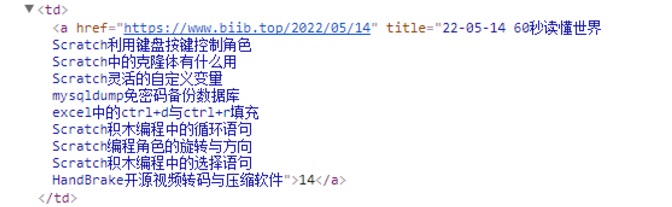
刚开始写博客的时候,页面没有什么内容,就用wordpress的日历填充了一下页面,让页面的元素看起来丰富一些。某天无意中查看了一下页面的源代码,结果吓了一跳,代码里满满当当都是最近所发布的文章的标题,审查元素后发现,这些都是日历链接的title里的内容。如果某一天发布的文章比较多,那么那一天日历链接的title也就超乎寻常的长。
画风类似这样,这还不是最长的效果,在五月的某一天,博主拆分了一张大数据表,分成了上千条内容发布了,所以某个超长title占了源代码好几页的内容。于是决定暂时取消掉日历的显示,在博客上记录一下代码与css内容,方便之后的取用。
wordpress显示日历的命令
需要在页面上显示wordpress自带的日历小工具,可以直接使用下面的命令:
<div class="side-calendar"><?php get_calendar(); ?></div>get_calendar( bool $initial = true , bool $echo = true )
参数
$initial:
是否使用初始日历名称,默认值为真;
$echo:
是否显示日历输出,默认值为真。
返回值
(void|string)如果$echo参数为真,则为空,如果$echo为假,则为日历 HTML。
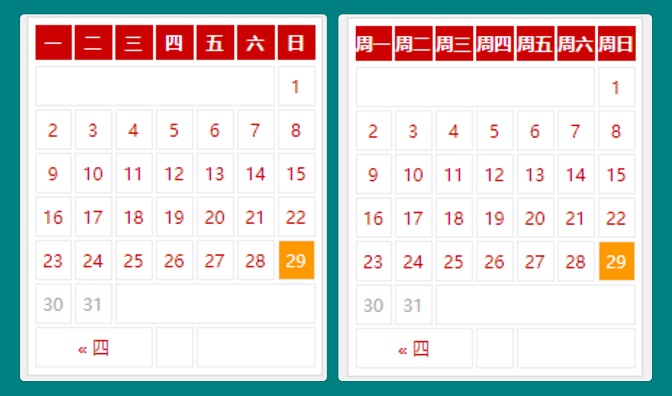
本博客种$initial值为真(图左)与值为假(图右)时的对比图。
日历的css美化
.side-calendar{border:0.01rem solid #ddd;margin-bottom: 0.12rem;background-color: #fff;}
#wp-calendar{line-height:2;width:100%;position:relative;padding: 0.03rem 0.02rem 0.03rem 0.03rem;}
#wp-calendar th{background-color:#c00;color:#fff;line-height:2;font-size:0.12rem;}
#wp-calendar caption{background-color:#999;color:#fff;
position: absolute;line-height: 2.3;font-size: 0.14rem;width:calc(100% + 0.01rem);
top: 0;left: 0;transform-origin: top;transform: perspective(500px) rotateX(0deg);
transition: 0.3s all ease-out;}
#wp-calendar:hover caption{transform: perspective(500px) rotateX(90deg);}
#wp-calendar td{text-align:center;border: 0.01rem solid #eee;color:#aaa;}
#today{background-color:#f90;}
#wp-calendar td a{color:#c00;}
#wp-calendar #today a{color:#fff;}