wordpress自带一个文本编辑器TinyMCE,自带编辑器其实也是一个开源软件,这是一个跨平台、基于网页的所见即所得的编辑器,编辑器会对一些字符进行转义,作者从网上摘录了一段php代码,想复制到自己的文章里,因为php富含很多的箭头符号“<”、“>”,这俩在html编辑模式下会自动被转义为“<”、“>”,直接在html编辑模式下粘贴类似这样含有特殊符号的代码,得益于编辑器的自动转义,结果会让本就艰涩难懂的代码更加难以理解——程序本来是交给计算机执行的,这下连计算机都读不懂了。
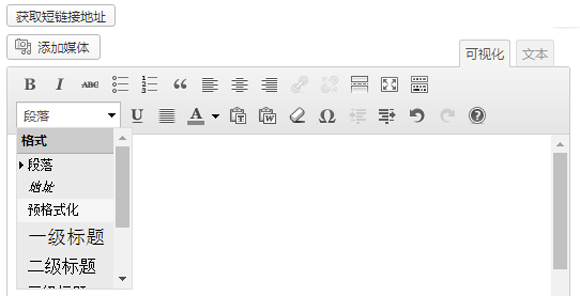
但是直接在可视化模式中粘贴代码,也会导致代码原有的缩进被取消,所有代码都靠左对齐的尴尬情况,比较好的解决办法是在可视化模式下,先另起一行,然后点选编辑器右下角的段落,修改成为“预格式化”,这样在编辑器编辑区域会生成一个底色有别于常规编辑区域的输入框,将代码粘贴进此输入框,既可以保留代码缩进,也能避免wordpress转义造成的乱码。
如果此时切换回html编辑模式,会发现代码内需要被转义的字符已经自动转义,整个代码块被html标签组“<pre></pre>”所包裹。所谓预格式化,就是编辑器为用户生成了这样一组标签,如果不想用鼠标点选,直接在html模式模式下手动输入也是可以的,但是粘贴代码的时候还是得切换回来。
浏览器兼容问题
预格式化的功能在firefox中正常运作,但是在笔者的360极速浏览器中(版本9.5),粘贴后代码会被挤出pre标签。切换html编辑模式后,原有的缩进也会丢失,如果遇到类似的问题,不妨换一个浏览器测试一下。