在之前的文章中实现了在wordpress自带编辑器可视化模式下添加一个按钮,步骤较为繁琐,相比之下,在html编辑模式下添加自定义按钮则要方便的多,因为自己常用的html标签不多,笔者准备添加两个标签,第一个是h3,作为文章段落标题,另一个依然是pre标签,用来呈现各类代码:
functions.php文件
很多功能的实现都依赖于这个文件的内容,一般的主题也大多会包含这个文件,虽然wordpress的插件丰富,功能也无所不包,但一般情况下,很多人更倾向于用一小段代码来解决小的需求。而这类代码往往都会要求增加至functions.php文件,所以该文件会被频繁的修改。functions.php是个很敏感的文件,它的出错容易造成全站无法访问,包括后台。在修改它之前,最后对其做一个备份,比如复制一份文件,命名为functions-backup.php,存放于同文件夹内,万一遇到修改该文件出错后全站无法访问,且无法通过网页登录后台的情况,可以删除被修改过的文件,将我们备份文件重命名为functions.php来解决。
生成按钮的代码
/*==========
编辑器增加按钮
==========*/
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce() {
?>
<script type="text/javascript">
QTags.addButton( 'h3', '段落标题', '<h3>', '</h3>');
QTags.addButton( 'pre', '代码块', '<pre><code class="language-javascript">', '</code></pre>');
</script>
<?php
}生成新的按钮主要依赖这一句代码“QTags.addButton”,它需要4个参数:首先是按钮的专属名称;第二个参数是按钮的标题,这个标题会被显示在编辑器的按钮界面上;第三个是元素的开启标签;第四个则是元素的闭合标签。如果选择内容之后再点击按钮的话,则会一步到位的在被选内容的前后分别生成开启标签与闭合标签。
后续觉得按钮不够丰富,随时可以进行添加,比如博主又增加了一个h4作为小标题:
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce() {
?>;
<script type="text/javascript">
QTags.addButton( 'h3', '段落标题', '<h3>', '</h3>');
QTags.addButton( 'h4', '分段小标题', '<h4>', '</h4>');
QTags.addButton( 'pre', '代码块', '<pre><code class="language-javascript">', '</code></pre>');
</script>
<?php
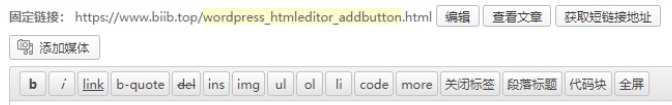
}页面显示效果
代码在html编辑模式下生成了两个按钮,分别是“段落标题”与“代码块”,尝试点击,功能正常。需要注意的是,笔者使用的wordpress版本是3.6.1版,最新版本的wordpress集成了新的编辑器,可能并不支持这样修改方式。