wordpress编辑器使用的时开源的TinyMCE,事实上这款编辑器可以配置很多的功能按钮,wordpress官方仅提供了常用的部分按钮,用户可以根据自己的需要,选择自行开启默认未被启用的功能按钮。
启用新的编辑器按钮
/*============
编辑器增加按钮
============*/
function enable_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
return $buttons;
}
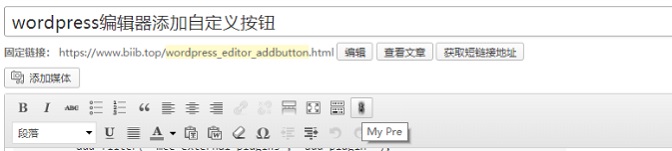
add_filter("mce_buttons_3", "enable_more_buttons");以上的代码会在可视化编辑器的第三排新增4个图标,分别实现“分隔线”,“剪切”,“复制”,“粘贴”等功能,添加后的效果图如下:
如果希望将按钮添加至第一排,只需要将代码最后一行的“mce_buttons_3”修改为“mce_buttons_1”就可以了。
更多允许启用的功能
| 名称 | 功能 |
|---|---|
| bold | 粗体; |
| italic | 斜体; |
| underline | 下划线; |
| strikethrough | 删除线 |
| justifyleft | 靠左对齐; |
| justifycenter | 居中对齐; |
| justifyright | 靠右对齐; |
| justifyfull | 两端对齐; |
| bullist | 无序列表; |
| numlist | 有序列表; |
| outdent | 减少缩进; |
| indent | 增加缩进; |
| cut | 剪切; |
| copy | 复制; |
| paste | 粘贴; |
| undo | 撤销; |
| redo | 重做; |
| link | 插入链接; |
| unlink | 取消链接; |
| image | 插入或编辑图像; |
| cleanup | 清理无用代码; |
| help | 帮助; |
| code | html模式; |
| hr | 分隔线; |
| removeformat | 去除格式; |
| formatselect | 格式选择; |
| fontselect | 字体选择; |
| fontsizeselect | 字体大小调整; |
| styleselect | 样式选择; |
| sub | 下标; |
| sup | 上标; |
| forecolor | 选择文字颜色; |
| backcolor | 选择背景颜色; |
| forecolorpicker | 选择文字颜色; |
| backcolorpicker | 选择背景颜色; |
| charmap | 插入自定义字符; |
| visualaid | 显示隐藏指导线; |
| anchor | 添加锚点; |
| newdocument | 新建文档; |
| blockquote | 引用文段; |
| separator | 不支持。 |
注意事项
上表中很多功能已经被启用了,重复添加编辑器已添加的功能会导致bug,如果发现可视化编辑器不起作用,可以先删除掉重复添加的部分,添加某项功能的语句如下:
$buttons[] = 'anchor';想添加自己需要的功能,可以查表获取功能名称,然后替换掉上文的“anchor”,修改完毕后添加进文章头部的代码段中,保存即可。