wordpress自带的编辑器是TinyMCE,目前本博客使用的是wordpress3.6.1版本,自带的TinyMCE版本是3.5.8,因为博客的服务器配置比较低,个人感觉使用低版本的wordpress访问与编辑都更为流畅一些。
TinyMCE是个轻量级的开源浏览器,可以对其进行很多自定义配置,因为自己尝试在修改主题,经常需要记录一些代码,为了保留代码缩进,需要选择可视化编辑区的预格式化生成“pre”标签,同时为了在页面上实现代码高亮,还需要手动输入类名。最终的代码块的包裹html元素如下:
<pre><code class="language-javascript">insert here! </code></pre>functions.php内的操作
因为操作比较繁琐,所以希望能有一个按钮来直接生成这一整排代码,而TinyMCE也确实支持这样的操作,首先需要在wordpress内的functions.php文件中添加如下代码:
/*==========
编辑器增加按钮
==========*/
/*1,连接wordpress*/
add_action('init', 'custom_editor');
/*2,定义函数*/
function custom_editor() {
if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) {
return;
}
if ( get_user_option('rich_editing') == 'true' ) {
add_filter( 'mce_external_plugins', 'add_plugin' );
add_filter( 'mce_buttons', 'register_button' );
}
}
/*3,注册按钮*/
function register_button( $buttons ) {
array_push( $buttons,"mycustom" );
return $buttons;
}
/*4,注册插件*/
function add_plugin( $plugin_array ) {
$plugin_array['mycustom'] = get_bloginfo( 'template_url' ) . '/scripts/custom_editor.js';
return $plugin_array;
}必需的外部文件
做完这些还不够,在注册插件这一步,定义了一个js文件,这个文件是实现按钮功能的关键,作者将这个文件放在了同主题的scripts文件夹下,文件内代码如下,其中的“mypre.png”是按钮的图标,需要准备一张png图片放入js文件的同文件夹内,“onclick”定义了按钮的动作,这里作者定义了一个判断,如果有选中内容,则在选中内容外包裹html元素,没有选中内容,则生成一句提示语并用html元素包裹:
(function() {
tinymce.create('tinymce.plugins.mycustom', {
init : function(ed, url) {
ed.addButton('mycustom', {
title : 'My Pre',
image : url+'/mypre.png',
onclick : function() {
if(ed.selection.getContent()){ed.selection.setContent('<pre><code class="language-javascript">' + ed.selection.getContent() + '</code></pre>');}
else{ed.selection.setContent('<pre><code class="language-javascript">insert here! </code></pre>');}
}
});
},
createControl : function(n, cm) {
return null;
},
});
tinymce.PluginManager.add('mycustom', tinymce.plugins.mycustom);
})();最终效果

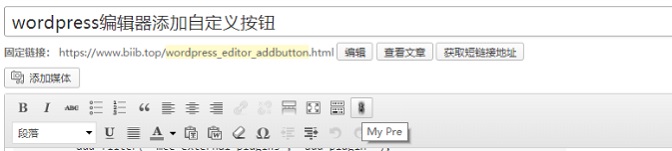
编辑器第一排的最右侧增加了一个按钮,鼠标悬停时会显示标题“My Pre”,实现的过程稍嫌繁琐,但效果还是挺喜人的。

