尝试自定义了一个wordpress的后台设置页面,仅仅是添加了表单,暂时没有写css效果,分页器的页面展现是这样的,想用ul+css实现图片下方这样的效果。
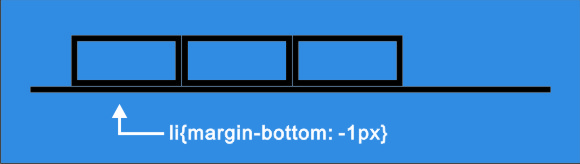
为ul添加一个flex属性,可以很方便的让其中包含的li元素排列为一行,为li元素添加边框后,会发现ul底部边框紧贴着li元素的边框,放大后类似于下图的效果。
考虑将li元素下拉,以覆盖ul的底部边框;当页面非活动时,保持li的底部边框与ul边框同色,当页面处于活动时,将li的底部边框修改为背景色,因为li元素的边框默认状态下层级在ul之上,所以背景色覆盖掉了ul的线框颜色,造成了底部线框断开的假象;
<!DOCTYPE HTML>
<html>
<head>
<title>无标题文档</title>
<style>
ul{
display:flex;
border-bottom:1px solid #999;
width:600px;
}
li{
list-style:none;
border:1px solid #999;
padding: 2px 6px;
}
ul.pages{
display:flex;
border-bottom:1px solid #999;
width:600px;
}
li.menu-item{
list-style:none;
border:1px solid #999;
margin:0 0 -1px 0;
padding: 2px 6px;
}
</style>
</head>
<body>
<ul>
<li>page1</li>
<li>page2</li>
<li>page3</li>
<li>page4</li>
<li>page5</li>
</ul>
<ul class="pages">
<li class="menu-item active">page1</li>
<li class="menu-item">page2</li>
<li class="menu-item">page3</li>
<li class="menu-item">page4</li>
<li class="menu-item">page5</li>
</ul>
</body>
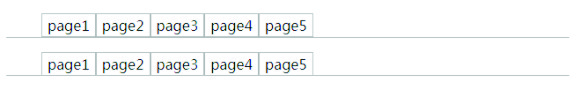
</html>代码中实现了两个列表,不同之处在于下一个列表的左侧与底部margin被设置为了负值。相比之下,下方的ul列表的边框看起来更为整齐且统一;
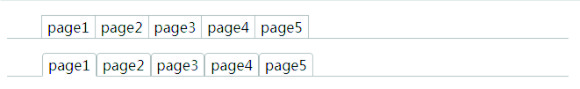
完成了基本布局,最后来测试一下活动页的效果,在css部分添加如下语句,将类名标注为“active”的li元素底部边框修改为背景色。
li.active{
border-bottom:1px solid #fff;
}添加一些装饰用的css语句后,最终的设置页效果如下,至于“active”类名,需要利用js监听li元素的click动作,当某个li元素被点击后,移除其他li元素上的“active”类,然后为被点击元素添加该类,这样就实现了显示效果的切换。