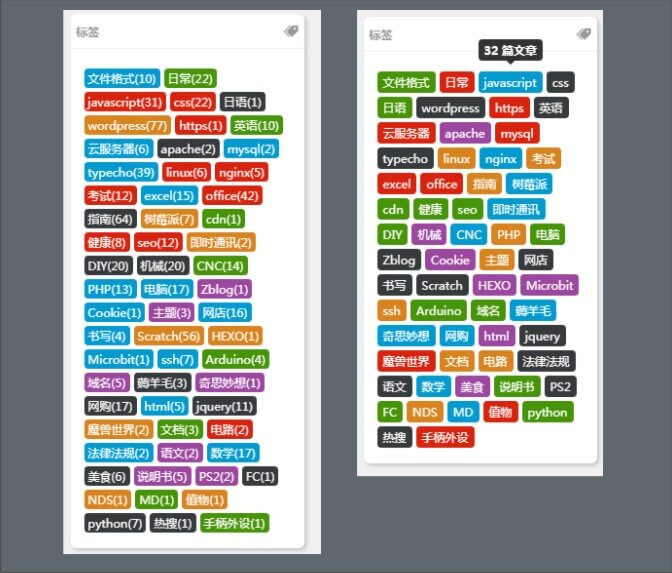
站点的标签页原来是类似下图左侧的,在标签后用括号的形式展示了文章数量,边栏本来就小,加了数字后感觉内容变长,也有点影响标签文字的识别,就想着改成下图右侧的形式。
记录一下原来生成含数字标签的代码,方便以后修改时的查询:
<?php $this->widget('Widget_Metas_Tag_Cloud@sidebar', 'sort=mid&ignoreZeroCount=1&desc=0&limit=60')->parse('<a class="hastips" title="{count} 篇文章" href="{permalink}">{name}({count})</a>'); ?>博主给标签云的每个标签都设置了“.hastips”的类名,利用jquery提取一下标签链接的title信息,然后以span的形式仍旧插回a链接,这样a链接就成了span的父元素,给span一个absolute定位就可以很方便的确定标签的位置。
//tagstip
$('.hastips').on('mouseover', function(){
let myTip=document.createElement('span');
myTip.textContent=this.title;
myTip.id='aug-tags-tip';
$(this).data('title',this.title);
this.title='';
$(this).append(myTip);
$('#aug-tags-tip').css('left',($(this).width()-$('#aug-tags-tip').width())/2);
}).on('mouseout',function(){
this.title=$(this).data('title');
$('#aug-tags-tip').remove();
});样式本来想完全由css定义,不经由js写入,写完以后发现tip的位置有点不对,有时候标签长说明文字短,有时候标签短说明文字长,单纯的“left:0”会导致较大的偏差,于是用jquery定义了一下子元素span的left值,其余仍旧交给css了。
计算left值的代码:
$('#aug-tags-tip').css('left',($(this).width()-$('#aug-tags-tip').width())/2);