厄长的前言
尝试在wordpress默认主题twentyten的基础上修改了一个主题,也就是这个博客《虾比比》现在所用的主题了。在尝试的过程中,对于一些html以及css知识有了更进一步的了解,这种感觉就象新开了一个网游账号,经历了一系列的打怪升级,终于走出了新手村,很有成就感的同时,也更敬畏于网页背后所涉及的知识体系。
等站点初具雏形之后,发现了几个比较严重的问题,一是前期没有好的分类与规划,导致后期一个php文件实现了太多的功能,页面自由度不高;二是命令混乱,随着css语句的逐渐增加,其结构混乱到自己也找不到去哪修改一个显示上的错误;三是主题缺少一个后台设置的页面,站点内容的改动完全靠手动修改或添加主题php文件实现,这样的主题显然是只能用于自用,没法分享给他人的。
挺莫名其妙的就是很喜欢用typecho,最初也是想尝试用typecho写一个自用主题,奈何相关文档实在太少,所以选择了wordpress作为入门,毕竟无论是走过的路,还是沿路的坑,都有无数前辈的足迹。遇到问题,百度搜索下,就能遇到好多同样掉坑的难友。因为wp主题修改过程中发现后台设置是必不可少的,于是想先熟悉一下typecho的后台设置页的编写。
typecho默认主题中的输入框实现
在typecho的主题functions.php文件中,用了这么一段程序来实现一个文本框,如果在文本框中输入一个图片地址,主题会在站点名称之前显示这张图片;
function themeConfig($form) {
$logoUrl = new Typecho_Widget_Helper_Form_Element_Text('logoUrl', NULL, NULL,_t('我是一个标题'), _t('我是一个简单的说明'));
$form->addInput($logoUrl);
}
可以看到Typecho_Widget_Helper_Form_Element_Text这个类支持5个参数:
- $name 表单输入项名称
- $options 选择项
- $value 表单默认值
- $label 表单标题
- $description 表单描述
由于typecho为后台设置页面提供了多种表单,这些表单都是对Typecho_Widget_Helper_Form_Element这个类的继承,而上述的这些参数,都是在Typecho_Widget_Helper_Form_Element类中预订义的,不同的表单元素需要不同的参数,对于输入框这个元素,选择项与表单默认值得是不需要提供的,所以这里直接填写为"NULL"就好;
以下是Typecho_Widget_Helper_Form_Element的部分代码:
/*=================
构造函数
@access public
@param string $name 表单输入项名称
@param array $options 选择项
@param mixed $value 表单默认值
@param string $label 表单标题
@param string $description 表单描述
@return void
=================*/
public function __construct($name = NULL, array $options = NULL, $value = NULL, $label = NULL, $description = NULL)
{
/ 创建html元素,并设置class /
parent::__construct('ul', array('class' => 'typecho-option', 'id' => 'typecho-option-item-' . $name . '-' . self::$uniqueId));
$this->name = $name;
self::$uniqueId ++;
/ 运行自定义初始函数 /
$this->init();
/ 初始化表单标题 /
if (NULL !== $label) {
$this->label($label);
}
/ 初始化表单项 /
$this->input = $this->input($name, $options);
/ 初始化表单值 /
if (NULL !== $value) {
$this->value($value);
}
/ 初始化表单描述 /
if (NULL !== $description) {
$this->description($description);
}
}
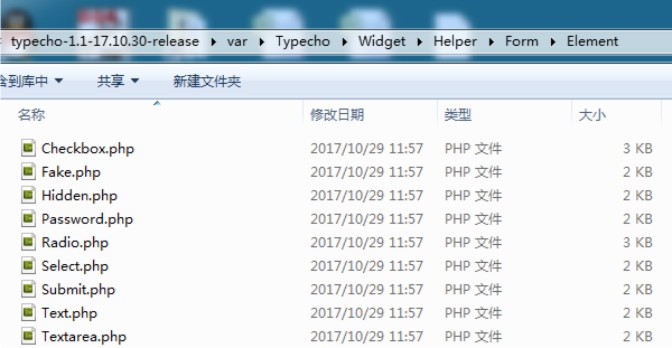
下图Typecho_Widget_Helper_Form_Element的继承者们,他们都继承自Typecho_Widget_Helper_Form_Element这个类,也可以被用于后台设置页面的组建工作中:
这些文件所处的文件夹如下,有需要查询的亲,可以下载一个typecho的安装包,解压后自行查找:
\var\Typecho\Widget\Helper\Form\Element跑题跑地有点远了,在functions.php文件中包含下面的语句之后(同前文,为查看方便复制于此):
function themeConfig($form) {
$logoUrl = new Typecho_Widget_Helper_Form_Element_Text('logoUrl', NULL, NULL,_t('我是一个标题'), _t('我是一个简单的说明'));
$form->addInput($logoUrl);
}
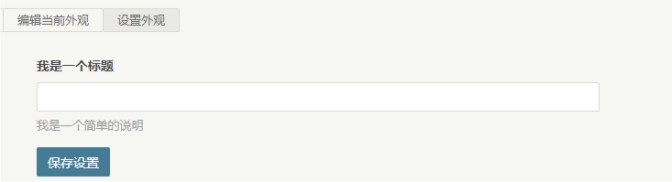
此时点击主题的设置外观按钮,设置页面呈现的表单应当如下所示;
这个输入框的值如何调用呢,在typecho的header.php文件中找到了如下语句,typecho会判断logoUrl的值是否为空,不为空则输出地址为logoUrl值的图片,为空则输出站点名称以及站点的说明,利用"logoUrl()"语句可以提取这个输入框的值,这个函数名怎么来的呢,其实就是前文中5个参数的第一个;
<?php if ($this->options->logoUrl): ?>
<a id="logo" href="<?php $this->options->siteUrl(); ?>">
<img src="<?php $this->options->logoUrl() ?>" alt="<?php $this->options->title() ?>" />
</a>
<?php else: ?>
<a id="logo" href="<?php $this->options->siteUrl(); ?>"><?php $this->options->title() ?></a>
<p class="description"><?php $this->options->description() ?></p>
<?php endif; ?>在输入框中填入虾比比站点logo看一下效果:
https://www.biib.top/wp-content/themes/twentyten/icons/logo.png在默认主题中,图片显示如下。