背景介绍
由于众所周知的原因,国内的主流浏览器都是双核浏览器:基于Webkit的内核用于常用网站的高速浏览,基于IE的内核主要用于部分网银、政府、办公系统等网站的正常使用。以360浏览器为例,我们优先通过Webkit内核渲染主流网站,只有少量的网站通过IE内核渲染,以保证页面兼容性。在过去很长一段时间里,我们的主要控制手段是一个几百k大小的网址库,它是通过长期人工收集来进行运营的。
尽管我们努力通过用户反馈、代码标签智能判断等各种手段来提高浏览器自动切核的准确率,但在很多情况下,仍然无法达到百份百正确。因此,我们新增了一个控制手段——“内核控制标签”,只要你在自己的网站里增加一个meta标签,告诉360浏览器这个网站应该用哪个内核渲染,那么360浏览器就会在读取到这个标签后,立即切换对应的内核,并将这个行为应用于这个二级域名下所有网址。
目前该功能已经在所有的360浏览器中实现,我们也建议其它浏览器厂商一起支持这个标签,让其成为行业标准。
代码示例
浏览器默认内核的指定只需在head标签中添加一行代码即可:
若页面需默认用极速核,增加标签:
<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:
<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:
<meta name="renderer" content="ie-stand">
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
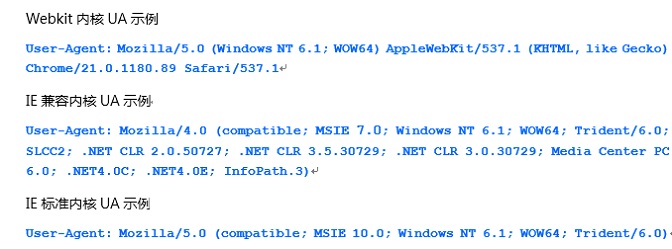
各渲染内核的技术细节
| 内核 | Webkit | IE兼容 | IE标准 |
|---|---|---|---|
| 内核版本 | Chrome 45 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| HTML5支持 | YES | NO | YES |
| ActiveX控件支持 | NO | YES | YES |