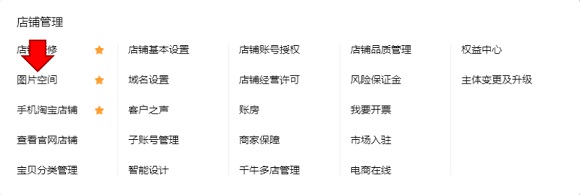
在千牛首页的左侧工具栏中,店铺管理类目内有一个名为“图片空间”的菜单。这是一个淘宝免费赠送的图片存放空间,初始容量为1GB,会随着卖家星级的提升扩容。就像我们定义分类导航一样,想要自定义店铺首页的图片轮播功能,首先需要在店铺的图片空间内上传对应的图片。先提供数据,后实现功能。
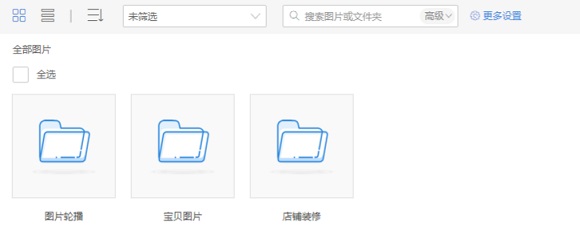
随着店铺宝贝的增加,可以想见这个空间内的文件也会急速增长,建议在投入使用之初,就规划好各类图片的存放文件夹,实现分类管理。在这里我为轮播图片专门指定了一个文件夹。

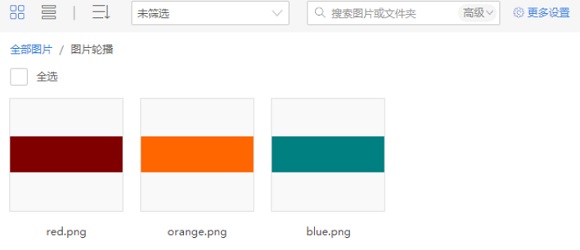
暂时没有想好放啥宝贝,先用几张纯色的图片代替了,轮播图片的尺寸要求是宽度950像素,高度允许的范围为最小100px,最大不超过600px。图片过大会被自动裁剪,同时由于更大的图片也会带来更长的载入时间,影响访问体验。所以在上传之前,应严格控制好图片的尺寸。
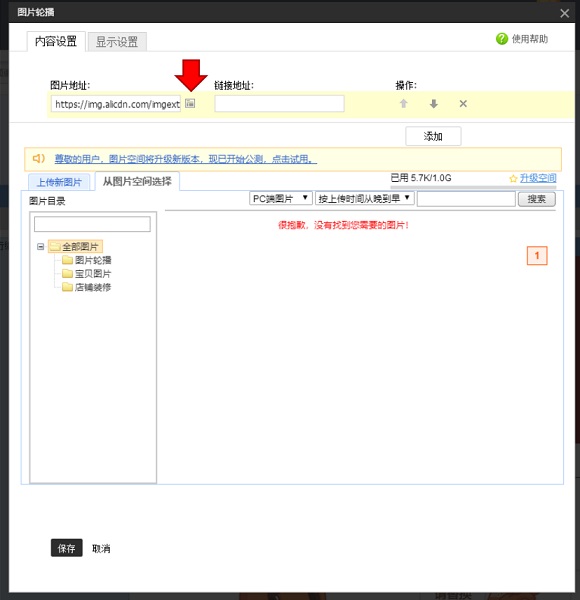
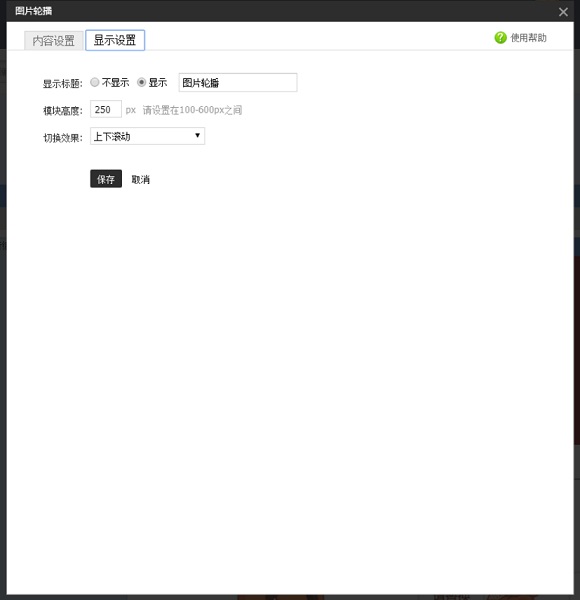
回到我们新开的店铺首页,点击左上方“装修此页面”按钮,进入店铺装修页。将鼠标悬停在轮播示范图上,点击“编辑”会弹出如下窗口:

点击上图中箭头位置,可以添加我们自行上传的图片,图片地址后的链接地址是指用户点击图片后指向的宝贝或者类目地址,因为博主还未上传商品,这里就暂时留空了。右下的添加按钮用于新增一行,以便添加更多的图片。

先别着急保存,设置完内容,还需要进行显示设置,部分装修模块有标题在反而影响颜值,比如当前设置的这个图片轮播模块。所以这里我们将其设置为不显示,可以取消显示的包括但不限于图片轮播模块,遇到类似的情况都可以用这个方法设置。设置完成后可以保存后预览下轮播的效果。
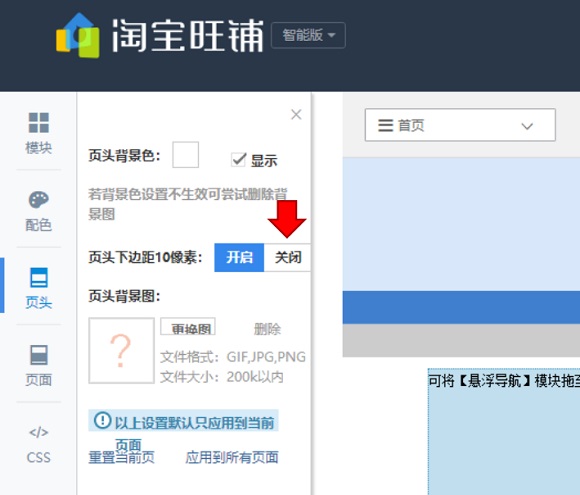
图片正常显示了,但是跟店铺的招牌部分有一段小小的空档,如果有跟博主一样不喜欢这个效果的,可以在装修页左侧点击页面,在弹出的菜单内选择关闭“页头下边距10像素”,注意不要去点最下方的应用到所有页面,不同页面情况不同,我们仅去掉当前页面的边距就可以了。

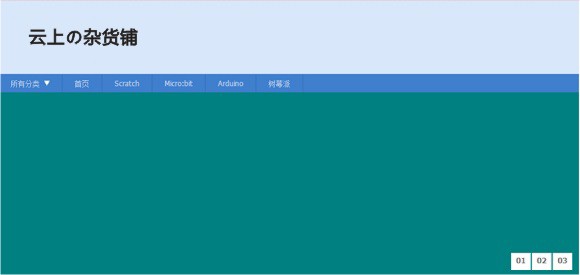
完成后的成品如图,去掉了标题与下边距,店招与轮播图融为了一体,页面看起来是不是清爽了很多。

