书接上回,上一篇博文我们完成了淘宝店铺的基本信息设置,也预览了店铺的主页。接下来我们来为店铺设置分类导航,淘宝店铺默认的导航有两项内容,分别是“所有分类”以及“首页”。就像现在很多人没事儿喜欢拿起手机划拉两下,习惯用电脑上网的用户没事也喜欢拿鼠标划拉导航条,为了满足这类用户的需求,同时也让自己的产品得到更多的展示机会,一个分类清晰的导航是必不可少的。

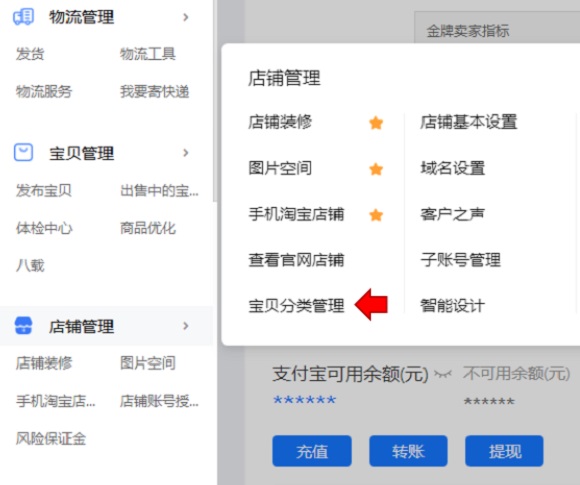
还是在淘宝首页点击“千牛卖家中心”,进入千牛首页,在左侧长长的菜单栏中找到店铺管理,装修需要用到的功能基本都在店铺管理的子菜单内。在如图所示位置,找到宝贝分类管理进入宝贝分类页面。

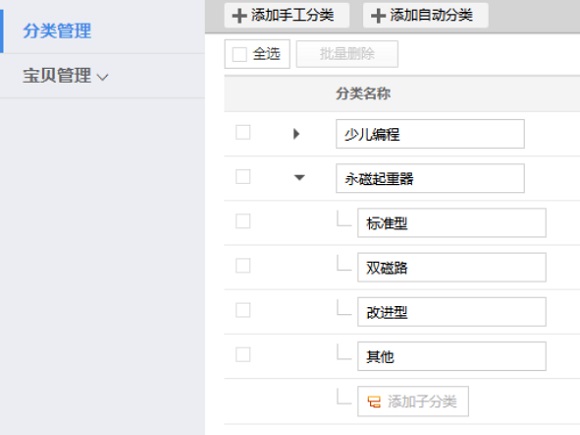
添加手工分类选项可以添加一级菜单,一级菜单会直接显示在导航条上,如果希望鼠标悬停后能出现下拉菜单,则需在添加好一级菜单后,在一级菜单的下方继续添加子分类。
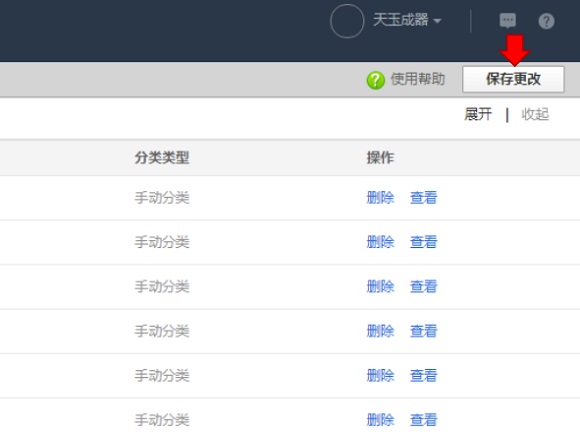
菜单内容设计完毕后,可以点击页面右上角的保存更改按钮退出。这里的菜单展开或者关闭不会影响页面最终的展示效果,仅仅是为了方便用户编辑菜单。接下来进入自己的店铺主页,在店铺主页上找到装修此页面按钮,找不到主页的亲,可以在千牛首页设置店铺基本信息的位置点击“查看店铺”。
店铺装修界面中,将鼠标悬停在导航栏位置,会跳出编辑按钮,点击跳出窗口如下:
点击添加按钮会跳出添加导航内容窗口,里面所列的就是我们刚刚添加的分类内容,这里由于零成交11年金牌老店已经上线,就不随便改动其导航数据了,特注册了一家新店用来演示。

为了演示服装类没有下拉菜单,鞋类包含下拉的菜单的效果,勾选分类数据如上。勾选完成后点击确定关闭添加导航内容窗口,继续点击确定关闭导航窗口。现在就可以点击左上方的预览按钮看看成果了,博主尝试了一下,即便是不点击发布,装修结果淘宝也会贴心的帮我们保存起来,所以可以不着急点击发布。

如果有人跟作者一样不喜欢导航栏后面的小箭头,可以在导航编辑窗口中,选择显示设置,然后输入一行css语句来隐藏它:

仅隐藏自定义分类后面的箭头:
.cat-popup-i{display:none;}
连“所有分类”的箭头也不放过:
.popup-icon{display:none;}

