淘宝逛久了,也会遇到一些非常个性化的首页,全页几乎看不到淘宝官方提供的比如排行榜啊,宝贝推荐啊这类的官方模块。整个页面如同一张静态的图像,整洁而且美观,这类页面就大面积采用了自定义区这个功能。遗憾的是由于淘宝并不允许导入外部Css,所有的格式设置均需要写成行内样式,所以好看归好看,一旦需要改版,其工程量也是极大的。
所谓自定义区,其实就是官方给了一个写代码的窗口,设计师凭借html代码自由书写页面,好处是自由度高,页面整体性好,但同时对使用者的专业能力也有较高的要求,由于自定义区无法与官方后台数据交互,当需要修改一部分链接与宝贝图片的时候,又是一个复杂的工程。

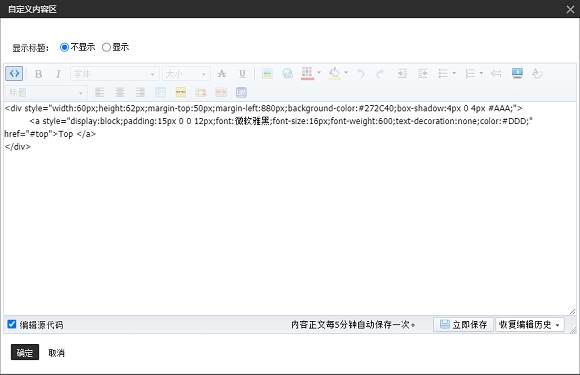
自定义区的界面平平无奇,却是淘宝模块中最具自由度的工具,选择编辑后会弹出如下窗口。
同店铺招牌一样,自定义内容区也支持两种编辑模式,文本模式与html代码模式,因为代码模式能够更为精确的控制元素的位置与显示效果,一般都会选择使用代码。

来尝试使用一下这个工具,实现上图这样一个回页面顶部的小按钮。勾选编辑源代码功能,将以下代码复制进自定义区的代码编辑窗口,保存后确认退出,然后预览看看效果吧。
<div style="width:60px;height:62px;margin-top:50px;margin-left:880px;background-color:#272C40;box-shadow:4px 0 4px #AAA;">
<a style="display:block;padding:15px 0 0 12px;font:微软雅黑;font-size:16px;font-weight:600;text-decoration:none;color:#DDD;" href="#top">Top </a>
</div>
尽管淘宝给予的限制诸多,自定义功能区仍旧是淘宝最高自由度的模块,用好这个模块需要具备一定的html以及css的知识,俗话说的好:活到老,学到老。哪一天,我们不是在主动或者被动的学习着呢?

