淘宝店招会出现在一个淘宝店铺的所有页面上,是一个店铺展示自己的重要渠道。也因为它的重要性,催生了很多在线制作淘宝店招的工具类网站,这类网站往往提供了很多模板与素材,也提供极高的自由度,允许拖拽并编辑内容,只是这类站点往往都需要注册后使用。店铺模块的编辑方式基本如出一辙,店招也是一样,进入装修页面后将鼠标悬停在店招上,选择右上角的“编辑”就可以开始自定义了。
图片格式的店招

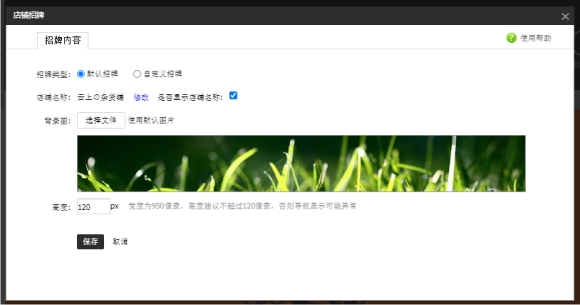
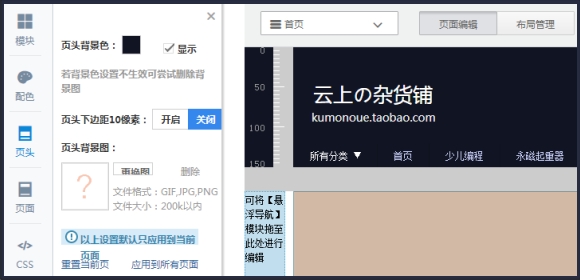
图片格式的店招比较易于实现,选择一张合适的照片,用图片编辑软件填入必要的信息就可以了。店招图片的尺寸要求为长度950px,宽度要求120px。需要注意的是这张图片只是出现在店招部分,没有另行设置的话,两边还是会有较大范围的白边。如果希望实现全屏的店招,需要准备一张长1920px,宽150px的图片,将同一图片的中间部分截取作为店招,而图片本身用于页头背景。
当店招图片与背景图片重合部位颜色比较复杂的时候,这种方法往往容易出现图象的错位,在截取时要做到尺寸准确,多做尝试。同时为了避免图片颜色上的差异,两张图片最好在同一图片编辑软件内同时完成。
部分店铺的店招是动态的,网页css语言本身可以实现简单并且流畅的动画效果,然而淘宝店招部分对于css语言有诸多限制,所以很多人退而求其次,采用gif动图实现了简单的动态效果,但这类gif动图动态效果普遍较为单调。
html格式的店招

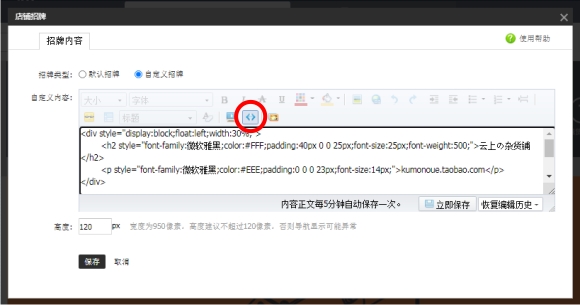
店招允许使用html和css语言进行编辑,这也给了店招自定义极大的自由度。很多站点会提供现成的店招代码,进入店招编辑窗口,选择自定义招牌后,需要点击上图红圈标注位置后,再行粘贴。这个按钮表示将粘贴进去的代码按html语言处理,如果直接粘贴的话,会将代码按纯文字处理,这样就只能看到一堆乱糟糟的文字了。当代码内含有图片链结的时候,如果图片无法正常显示,往往是因为这张图片未被正确放入自己的图片空间,应先上传图片后复制图片地址,并替换代码中相关的图片地址。
css代码可以准确的定义页头背景与店招背景,也可以利用一些透明背景的png图片实现与背景颜色的无缝融合,个人比较倾向于采用代码实现店招的方法。

