上一节我们讲到了克隆体的批量控制,也带出了这一节的课题,精确控制,本节课程同样沿用上一节的例子,先使用克隆体生成一个7×7的方阵。这一次,我们将通过一个列表来精确的控制这些克隆体。上一节课程中,我们曾经创建了一个名为单体序号的私有变量,实现克隆体的精确控制,同样离不开私有变量,所以我们仍旧保留这个私有变量,如果不小心把它给删除了,那么就先重新创建一个吧!
精确控制示例 提取码: ec6
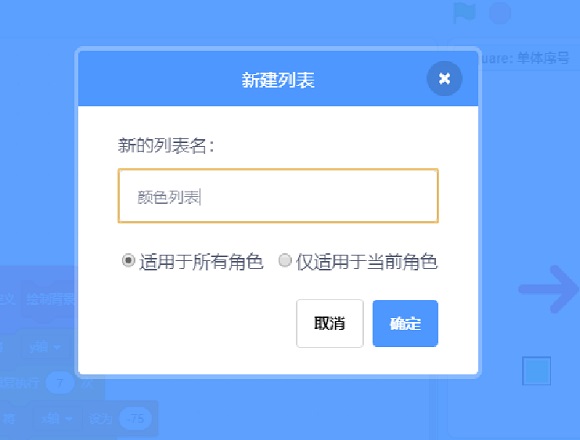
既然需要利用列表控制,自然一个列表也是少不了的,这个列表是允许被其它对象访问并且修改的,所以在新建的时候我们不做多余的操作,保留默认的允许所有用户访问的选项。
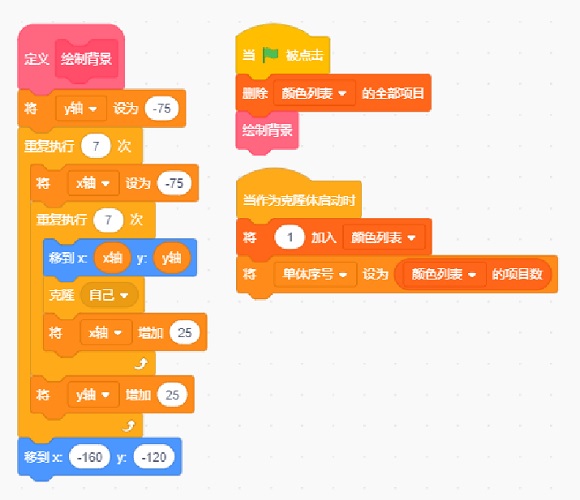
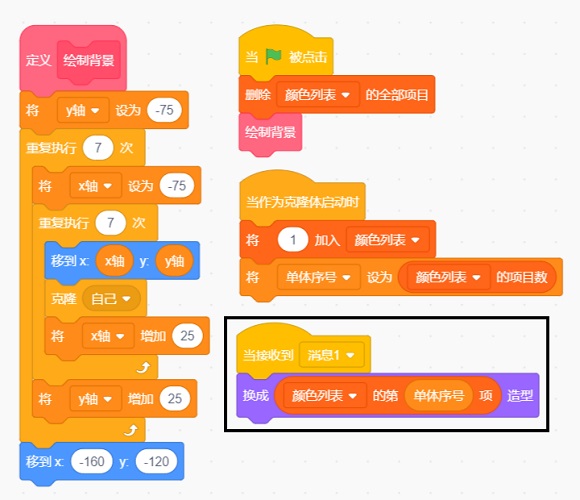
下图的积木应该已经很熟悉了,毕竟这个实例都伴随了我们三节课程了。我们修改一下作为克隆体启动时的动作,每产生一个克隆体,我们就将数字1加入新建的颜色列表中,当第一个克隆体被创建,那么列表的第一项会被添加,并且第一项的值被设置成为1,同时,因为这个列表的当前项目数只有一项,所以该克隆体的私有变量同样也被设置成为了1,在后续的操作中,我们会判断这个私有变量,如果这个私有变量等于1,我们就让克隆体去提取列表中的第1个值。为了确保这个关系始终准确,我们需要确保程序开始时,列表的初始项目数为0,如果列表中有残留的数字,那么克隆体的序列号就乱了,也就无法实现我们需要的效果。所以在绿旗被点击这块积木之下,我们做了一个初始化的操作,即“删除颜色列表的所有项目”。
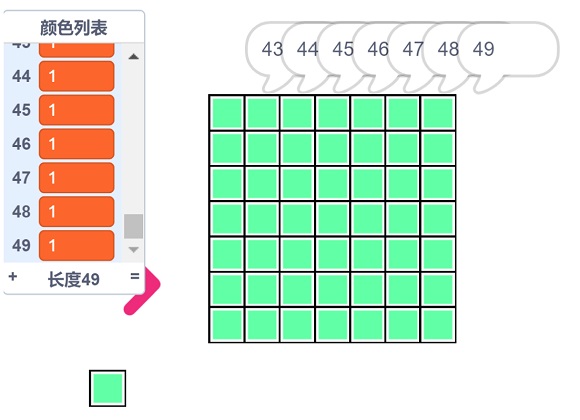
先来验证一下效果,这里博主添加了一块当角色被点击时,报出自己的私有变量的积木,这块积木只是用来测试各个克隆体是否已经被正确编号。验证效果后,读者可以随时删除它们。如图所示,49个克隆体正确的获得了自己的序列号,分别是从1到49。而颜色列表中呢,也正确的添加了49个项目。
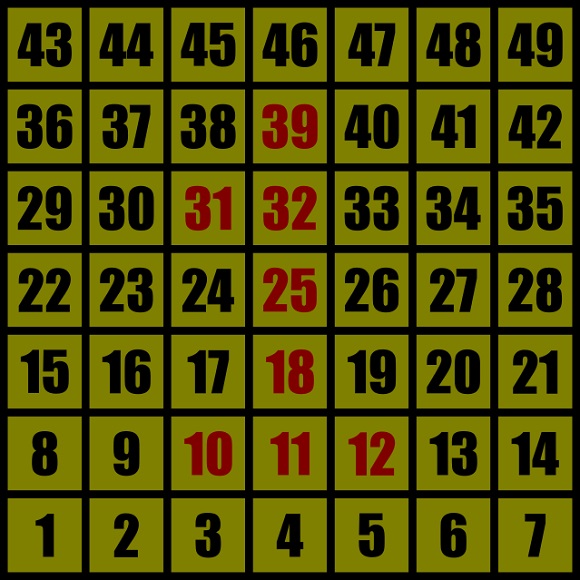
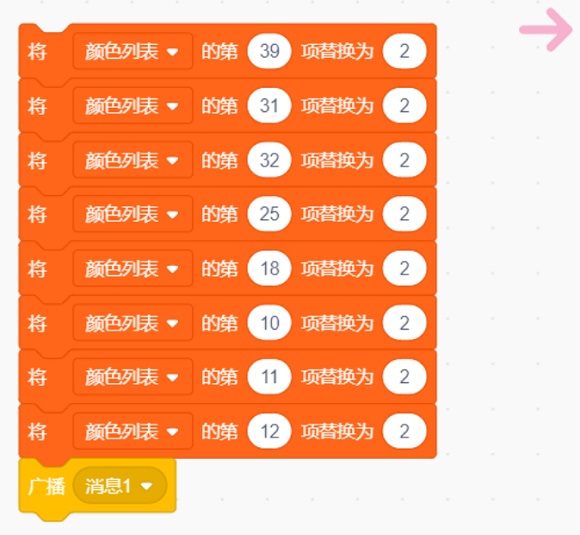
现在克隆体的位置分布如下图,我们来控制克隆体显示出数字“1”的效果,图中几个需要改动的列表项目博主已经标记为了红色,分别是39、31、32、25、18、10、11、12,我们将列表中的这几个项目修改为数字2。列表被创建之后会增加很多列表相关的积木,其中就有一块名为“将列表的第1项替换为东西”的积木。
我们通过替换积木,将列表中的相关项替换为数字2,列表的数字用来控制什么呢?我们将会用它来控制对象的造型,当方阵对象接收到消息之后,我们会让克隆体们根据自己的序列号,去列表中查找对应的项上的数值,然后根据数值来更改自己当前的造型,将数字1修改为2,就意味着这几块克隆体,将会更改自己的造型为第2个造型。
最后添加方阵对象接收消息后的积木,是不是意料之外的简单,克隆体仅需要根据列表的值更换自己的造型,所以仅需要使用1块积木就可以了。赶紧来试一下效果,点击1下发送消息的积木组,看看克隆体的方阵上是不是显示出来一个大大的数字“1”了呢?
下面提供了数字2的列表位置,有兴趣的亲也可以动手尝试一下其他的数字,在这个示例中,方阵模拟出了一个液晶屏的效果,我们可以在方阵上显示出不同的数字,需要注意的是,显示完一个数字之后,继续显示另外一个数字之前,我们需要初始化一下列表的数据,也就是将列表里的49个数字重新定义为1,否则会出现数字被叠加显示的问题。
这一节我们介绍了利用列表精确控制克隆体的方法,配合列表与私有变量,我们可以准确的控制每一个克隆体的造型,而克隆体同步工作的特性,也给予了我们无障碍的视觉体验。这一节中的列表数据是手工进行更改的,在之后的课程中,我们会遇到自动修改列表以更改克隆体显示效果的例子。