拼图游戏也是一个常见的小游戏,将一张图片分成若干张小的图片,打乱图片的顺序,然后交由玩家来复原图片。制作一个拼图游戏,我们至少要解决两个问题:一是需要判断某块图片是否能够移动,二是判断游戏结果怎样才算是取得了胜利。正说谓万事开头难,那我们就先从最简单的9宫格的拼图游戏开始尝试。
拼图游戏示例 提取码: q998
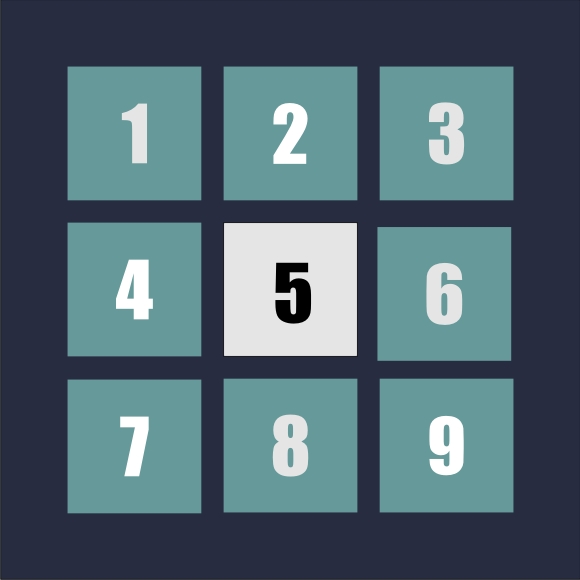
我们希望图片在点击后产生移动,以实现游戏的正常流程。但这个移动是有条件的,必须是被点击的积木身边有可供移动的空白格时,我们才允许它移动。仔细观察可以发现,空白格出现的情况其实只有4种,分别是上下左右4种情况。所以我们可以添加一个判断,先获取空白格的位置。然后获取被点击的积木当前所在的位置。以上图为例,比如点击了位置编号为4的积木,而空白格位于5,那么5-4等于1,说明空白位于被点击积木的右侧。如果点击了2号的位置呢,那么5-2等于3,说明空白位于被点击积木的下方。也就是说,当空白格的位置减去被点击积木的位置,等于1、-1、3、-3的时候,分别代表空白位于被点击积木的右,左,下,上4个位置,只有这四种情况下我们会允许图片产生移动。
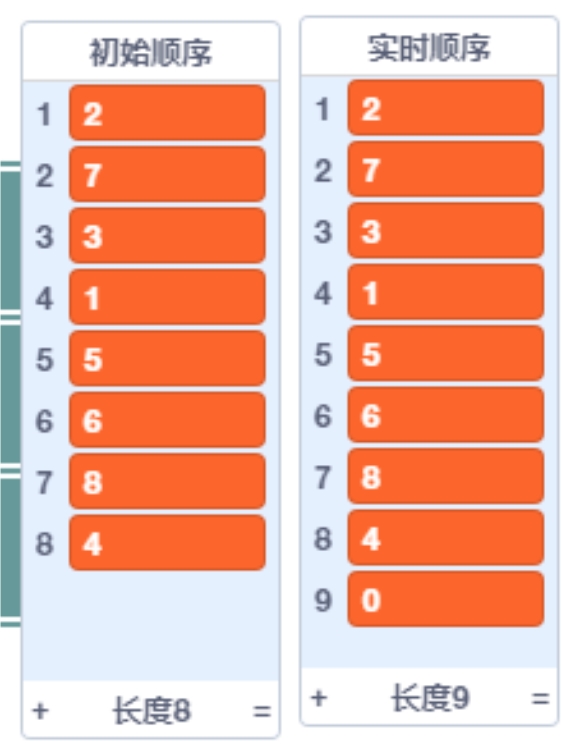
首先我们需要建立一个位置的顺序号与坐标之间的对应关系,所以我们建立了2个坐标列表,分别储存x、y轴的坐标。拼图游戏的的图片顺序并不能够随机生成,随机的结果有可能是无解的,所以我们需要一个能够被还原的序列,这个还原序列怎么来的呢。博主是在顺序的基础上随便点了两下获取到的=_=!!实时顺序表用来存储游戏中每个碎片的当前位置,判断游戏输赢也全靠它,当列表中的第一项是第一张图片,第二项是第二张图片,第三项是第三张图片,八块图片按顺序排列的时候,我们就认为玩家获得了最终的胜利。
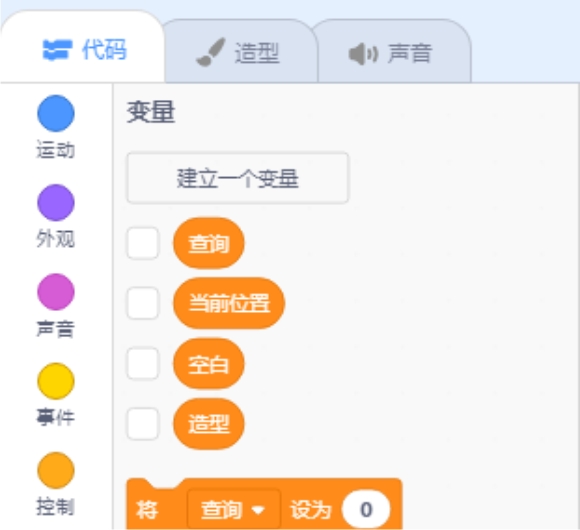
游戏另外还设置的4个变量,后面我们会依次讲到,需要注意的是其中的当前位置变量是1个私有变量,因为游戏采用了克隆体完成,每个克隆体的造型与位置都是不同的,所以代表位置的这个“当前位置”变量,我们需要设置为私有变量。
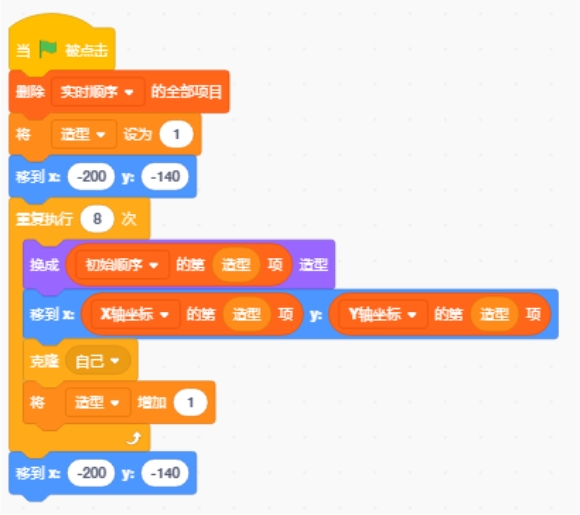
点击绿旗后是一个初始化过程,实时顺序是一个游戏中被添加的列表,在游戏开始前需要清空一下,造型是一个从1到9依次累加的变量,它依次提取初始顺序列表中的造型编号,然后依次将他们放到从1到8的位置上,根据坐标列表,我们可以很容易实现图片的定位。
作为克隆体启动时,我们用一个名为当前位置的私有变量记录了每一块克隆体的当前位置,根据当前位置与空白位置的差值,我们可以判断出图片是否可以移动。这里沿用了初始化中的造型变量,但因为造型变量在克隆自己后自增了1,所以我们得把这个1减下来。(克隆自己的命令在前,变量“造型”自增的指令在后,按理应该是直接使用造型这个变量就好,但实际运行中,等克隆体生成后去读造型这个公有变量时,该变量已被改变)
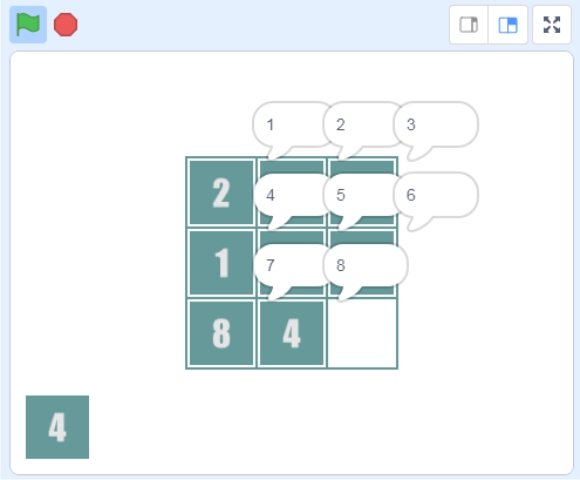
通过这个私有变量,克隆体们准确的把握了自己的所处位置,同时我们把造型编号存入了实时顺序列表中,来看一下程序点击绿旗后的效果。
实际上初始顺序和实时顺序的数据是完全一致的,但是因为游戏中我们需要对列表进行改动,所以我们单独制造了一个实时顺序列表,以避免重新开始游戏时,没有初始数据可用。从实时列表中可以看到,2号图片在第1格的位置,7号图片在第2格的位置,图片中的位置信息,被记录在了列表当中,至于空白的方格在哪呢,我们把空白格的数字设置成了0,检测一下列表中0的位置,就可以很轻松的找到空白格。