wordpress媒体上传的时候会自动帮用户处理图片,根据不同的使用场景,它预设了一套通用的缩略图尺寸,媒体中心的方便之处在于,在媒体中心删除图片的时候,wordpress会贴心的把一整套缩略图一起删除掉。但非图片为主的站点,其实并不需要用到这么多种不同尺寸的图片。先来看看一张 5000*5000 像素的图片,如果按照wordpress默认设置上传到媒体库,有可能会变成多少张呢?

比如博主用 4.9.26 版本测试了一下,得出的结果是5张。

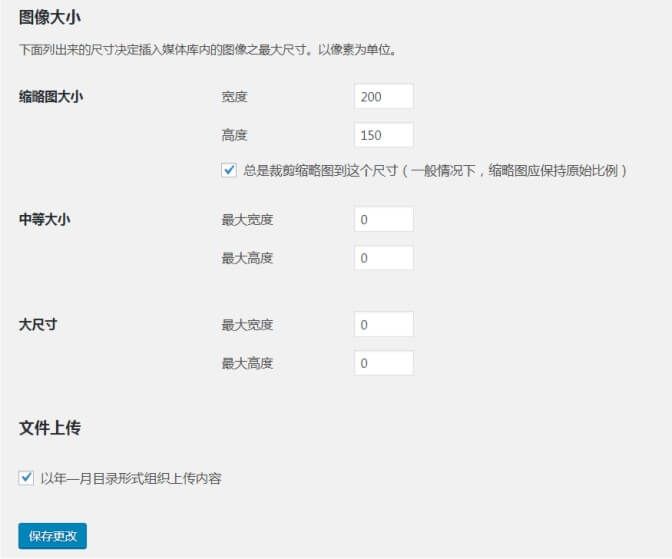
那么如果把媒体设置里,后两项缩略图的尺寸都有修改为 0 呢?

重新上传图片后,发现少生成了两张缩略图,768*768 这个尺寸是个顽固分子,直接通过后台设置取消是不太可能了。

又尝试在 functions.php 文件底部添加如下代码:
// 禁用自动生成的图片尺寸
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');重新上传测试图片,发现upload文件夹内仅存在一张图片了。需要注意的是,即便禁用了上述缩略图,如果主题中有缩略图尺寸的设置语句,该语句仍旧会生效。比如:
set_post_thumbnail_size( 50, 50, true );
当然,thumbnail这个尺寸大部分情况还是需要的,所以上述程序也可以修改为:
// 禁用自动生成的图片尺寸
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');重复设置的情况
在后台的媒体设置里,我们可以设置缩略图的尺寸,在我们的主题中,我们也可以利用如下语句来重设:
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 50, 50, true );那么如果两者的尺寸不同,比如后台设置成了 200 x 150,而在主题函数中则设置为 50 x 50 的情况,那么我们会得到两张缩略图。但需要注意这两个图是可以相互覆盖的,将两者尺寸设置为一致时,我们就可以避免掉这个情况。
代号对应的尺寸
thumbnail : 一般由主题自定义
medium :默认 300 x 300
medium_large :默认768 x 768
large :默认 1024 x 1024

