这是目前为止自己写过的最长的代码,利用js生成表单,然后读取后台的数据,赋值给表单。用户修改表单的值后,整理数据提交给后台。因为不太熟悉wordpress的语法,但是又想实现一个后台设置页面,所以尝试了一下这个比较冷门的方式。
完整代码
2022年10月21日
add_action('admin_menu', 'theme_options');
function theme_options(){
add_theme_page( 'August主题设置', '选项', 'administrator', 'theme_options_page','display_function');
}
function display_function(){ ?>
<?php
wp_nonce_field('update-options');
$options=get_option('August_options');
if($options){
echo '<script>var options='.$options.';</script>';
}else{
echo '<script>var options={};</script>';
}
?>
<script>
var ThemeForm={
form:'',
formid:'august_options_form',
formvalue:'august_options',
submitname:'august_options_save',
title:'August主题设置页',
titleclass:'august_options_title',
containerclass:'august_options_container',
labelclass:'august_options_label',
inputclass:'august_options_input',
descriptionclass:'august_options_description',
formlist:[],
setUp:function(title,formid,formvalue){
if(title){ThemeForm.title=title;}
if(formid){ThemeForm.formid=formid;}
if(formvalue){ThemeForm.formvalue=formvalue;}
ThemeForm.form=document.createElement('form');
ThemeForm.form.id=ThemeForm.formid;
ThemeForm.form.method='post';
ThemeForm.form.action='options.php';
if(document.getElementById('wpbody-content')){
parent=document.getElementById('wpbody-content');
parent.appendChild(ThemeForm.form);
}
title=document.createElement('h3');
title.classList=ThemeForm.titleclass;
title.textContent=ThemeForm.title;
ThemeForm.form.appendChild(title);
},
createFooter:function(){
var wpnonce=document.getElementsByName('_wpnonce')[0];
var wpreferer=document.getElementsByName('_wp_http_referer')[0];
ThemeForm.form.appendChild(wpnonce);
ThemeForm.form.appendChild(wpreferer);
var input_data=document.createElement('input');
input_data.type='hidden';
input_data.id=ThemeForm.formvalue;
input_data.name=ThemeForm.formvalue;
input_data.value='update';
var input_action=document.createElement('input');
input_action.type='hidden';
input_action.id='page_value';
input_action.name='action';
input_action.value='update';
var input_options=document.createElement('input');
input_options.type='hidden';
input_options.id='page_options';
input_options.name='page_options';
input_options.value=ThemeForm.formvalue;
container=ThemeForm.makeContainer();
input_submit=document.createElement('input');
input_submit.type='submit';
input_submit.name=ThemeForm.submitname;
input_submit.value='Save';
input_submit.onclick=ThemeForm.makeJson;
container.appendChild(input_submit);
ThemeForm.form.appendChild(input_data);
ThemeForm.form.appendChild(input_action);
ThemeForm.form.appendChild(input_options);
ThemeForm.form.appendChild(container);
},
setClass:function(title,container,label,input,description){
ThemeForm.titleclass=title;
ThemeForm.containerclass=container;
ThemeForm.labelclass=label;
ThemeForm.inputclass=input;
ThemeForm.descriptionclass=description;
},
makeContainer:function(){
var container=document.createElement('p');
container.classList=ThemeForm.containerclass;
return container;
},
makeLabel:function(text,parent){
var label=document.createElement('label');
label.textContent=text+':';
label.classList=ThemeForm.labelclass;
parent.appendChild(label);
},
makeDescription:function(text,parent){
var desc=document.createElement('p');
desc.classList=ThemeForm.descriptionclass;
desc.textContent=text;
parent.appendChild(desc);
},
//单行文本
makeInput:function(name,value,parent){
var input=document.createElement('input');
var obj={};
input.type='input';
input.name=name;
if(options&&options[name]){
input.value=options[name];
}else if(value){
input.value=value;
}else{
input.value='';
}
var obj={};
obj.element=input;
obj.getValue=function(){
options[obj.element.name]=obj.element.value;
}
ThemeForm.formlist.push(obj);
parent.appendChild(input);
},
//多行文本
makeTextarea:function(name,value,parent){
var input=document.createElement('textarea');
input.type='textarea';
input.name=name;
if(options&&options[name]){
input.value=options[name];
}else if(value){
input.value=value;
}else{
input.value='';
}
var obj={};
obj.element=input;
obj.getValue=function(){
options[obj.element.name]=obj.element.value;
}
ThemeForm.formlist.push(obj);
parent.appendChild(input);
},
//单选框
makeRadio:function(name,value,option,parent){
radios=[];
var choice;
if(options&&options[name]){
choice=options[name];
}else{
choice=value;
}
for(i in option){
var input=document.createElement('input');
input.type='radio';
input.value=i;
input.name=name;
if(choice==input.value){
input.checked=true;
}
radios.push(input);
var label=document.createElement('label');
label.textContent=option[i];
parent.appendChild(input);
parent.appendChild(label);
}
var obj={};
obj.element=radios;
obj.getValue=function(){
for(i in obj.element){
if(obj.element[i].checked===true){
options[obj.element[i].name]=obj.element[i].value;
}
}
}
ThemeForm.formlist.push(obj);
},
//多选框
makeCheckbox:function(name,value,option,parent){
checks=[];
var choice;
if(options&&options[name]){
choice=options[name];
}else{
choice=value;
}
for(i in option){
var input=document.createElement('input');
input.type='checkbox';
input.value=i;
input.name=name;
if(choice.includes(input.value)){
input.checked=true;
}
checks.push(input);
var label=document.createElement('label');
label.textContent=option[i];
parent.appendChild(input);
parent.appendChild(label);
}
var obj={};
obj.element=checks;
obj.getValue=function(){
options[name]=[];
for(i in obj.element){
if(obj.element[i].checked===true){
options[name].push(obj.element[i].value);
}
}
}
ThemeForm.formlist.push(obj);
},
createNew:function(label,description,name,type,value,option){
container=ThemeForm.makeContainer();
ThemeForm.makeLabel(label,container);
switch(type)
{
case 'input':
ThemeForm.makeInput(name,value,container);
break;
case 'textarea':
ThemeForm.makeTextarea(name,value,container);
break;
case 'radio':
ThemeForm.makeRadio(name,value,option,container);
break;
case 'checkbox':
ThemeForm.makeCheckbox(name,value,option,container);
break;
default:
break;
}
ThemeForm.makeDescription(description,container);
ThemeForm.form.appendChild(container);
},
makeJson:function(){
for(i in ThemeForm.formlist){
ThemeForm.formlist[i].getValue();
};
options=JSON.stringify(options);
document.getElementById('august_options').value=options;
}
}
//前置项目
ThemeForm.setUp();
//元素示例,可自定义,
//create参数:
//标签名,设置项说明,设置项id名,设置项的元素类型,默认值,默认选项
ThemeForm.createNew('测试1','这就是一个输入框测试','site-logo','input');
ThemeForm.createNew('测试2','这就是一个多行文本测试','test2','textarea');
ThemeForm.createNew('测试3','这就是一个单选测试','check1','radio','',{'red':'红色','green':'绿色的 ','blue':'蓝色','yellow':'黄色'});
ThemeForm.createNew('测试4','这就是一个多选测试','check2','checkbox','',{'red':'红色','green':'绿色的 ','blue':'蓝色','yellow':'黄色'});
//尾部项目
ThemeForm.createFooter();
</script>
<?php }?>2022年10月24日
增加了一个选择框,description部分改用innerHTML以支持html标签的插入;
类名太多,暂时去掉了设置类的函数,均采用默认;
add_action('admin_menu', 'render_form');
function render_form(){
add_theme_page( 'August主题设置', '选项', 'administrator', 'theme_options_page','theme_options');
}
function theme_options(){
wp_enqueue_style( 'theme_options', get_template_directory_uri() . '/theme_options.css',false,'1.34','all');
wp_nonce_field('update-options');
$options=get_option('August_options');
if($options){
echo '<script>var options='.$options.';</script>';
}else{
echo '<script>var options={};</script>';
}
?>
<script>
var ThemeForm={
form:'',
formid:'august_options_form',
formvalue:'august_options',
submitname:'august_options_save',
title:'August主题设置',
titleclass:'august_options_title',
containerclass:'august_options_container',
labelclass:'august_options_label',
inputclass:'august_options_input',
textclass:'august_options_textarea',
selectclass:'august_options_select',
checkclass:'august_options_check',
itemclass:'august_options_item',
descriptionclass:'august_options_description',
formlist:[],
setUp:function(){
ThemeForm.form=document.createElement('form');
ThemeForm.form.id=ThemeForm.formid;
ThemeForm.form.method='post';
ThemeForm.form.action='options.php';
if(document.getElementById('wpbody-content')){
parent=document.getElementById('wpbody-content');
parent.appendChild(ThemeForm.form);
}
logo=document.createElement('div');
logo.id='icon-themes';
logo.classList='icon32';
ThemeForm.form.appendChild(logo);
title=document.createElement('h2');
title.classList=ThemeForm.titleclass;
title.textContent=ThemeForm.title;
ThemeForm.form.appendChild(title);
},
createFooter:function(){
var wpnonce=document.getElementsByName('_wpnonce')[0];
var wpreferer=document.getElementsByName('_wp_http_referer')[0];
ThemeForm.form.appendChild(wpnonce);
ThemeForm.form.appendChild(wpreferer);
var input_data=document.createElement('input');
input_data.type='hidden';
input_data.id=ThemeForm.formvalue;
input_data.name=ThemeForm.formvalue;
input_data.value='update';
var input_action=document.createElement('input');
input_action.type='hidden';
input_action.id='page_value';
input_action.name='action';
input_action.value='update';
var input_options=document.createElement('input');
input_options.type='hidden';
input_options.id='page_options';
input_options.name='page_options';
input_options.value=ThemeForm.formvalue;
container=ThemeForm.makeContainer();
input_submit=document.createElement('input');
input_submit.type='submit';
input_submit.name=ThemeForm.submitname;
input_submit.classList='button-primary';
input_submit.value='Save';
input_submit.onclick=ThemeForm.makeJson;
container.appendChild(input_submit);
ThemeForm.form.appendChild(input_data);
ThemeForm.form.appendChild(input_action);
ThemeForm.form.appendChild(input_options);
ThemeForm.form.appendChild(container);
},
setClass:function(title,container,label,input,description){
ThemeForm.titleclass=title;
ThemeForm.containerclass=container;
ThemeForm.labelclass=label;
ThemeForm.inputclass=input;
ThemeForm.descriptionclass=description;
},
makeContainer:function(){
var container=document.createElement('div');
container.classList=ThemeForm.containerclass;
return container;
},
makeItem:function(parent){
var item=document.createElement('p');
item.classList=ThemeForm.itemclass;
parent.appendChild(item);
return item;
},
makeLabel:function(text,parent){
var label=document.createElement('label');
label.textContent=text+':';
label.classList=ThemeForm.labelclass;
parent.appendChild(label);
},
makeDescription:function(text,parent){
var desc=document.createElement('p');
desc.classList=ThemeForm.descriptionclass;
desc.innerHTML=text;
parent.appendChild(desc);
},
//单行文本
makeInput:function(name,value,parent){
var input=document.createElement('input');
var obj={};
input.type='input';
input.name=name;
input.classList=ThemeForm.inputclass;
if(options&&options[name]){
input.value=options[name];
}else if(value){
input.value=value;
}else{
input.value='';
}
var obj={};
obj.element=input;
obj.getValue=function(){
options[obj.element.name]=obj.element.value;
}
ThemeForm.formlist.push(obj);
parent.appendChild(input);
},
//多行文本
makeTextarea:function(name,value,parent){
var input=document.createElement('textarea');
input.type='textarea';
input.name=name;
input.classList=ThemeForm.textclass;
if(options&&options[name]){
input.value=options[name];
}else if(value){
input.value=value;
}else{
input.value='';
}
var obj={};
obj.element=input;
obj.getValue=function(){
options[obj.element.name]=obj.element.value;
}
ThemeForm.formlist.push(obj);
parent.appendChild(input);
},
//单选框
makeRadio:function(name,value,option,parent){
radios=[];
var choice;
if(options&&options[name]){
choice=options[name];
}else{
choice=value;
}
for(i in option){
var input=document.createElement('input');
input.type='radio';
input.value=i;
input.name=name;
if(choice==input.value){
input.checked=true;
}
radios.push(input);
var label=document.createElement('label');
label.textContent=option[i];
label.classList=ThemeForm.checkclass;
parent.appendChild(input);
parent.appendChild(label);
}
var obj={};
obj.element=radios;
obj.getValue=function(){
for(i in obj.element){
if(obj.element[i].checked===true){
options[obj.element[i].name]=obj.element[i].value;
}
}
}
ThemeForm.formlist.push(obj);
},
//多选框
makeCheckbox:function(name,value,option,parent){
checks=[];
var choice;
if(options&&options[name]){
choice=options[name];
}else{
choice=value;
}
for(i in option){
var input=document.createElement('input');
input.type='checkbox';
input.value=i;
input.name=name;
if(choice.includes(input.value)){
input.checked=true;
}
checks.push(input);
var label=document.createElement('label');
label.textContent=option[i];
label.classList=ThemeForm.checkclass;
parent.appendChild(input);
parent.appendChild(label);
}
var obj={};
obj.element=checks;
obj.getValue=function(){
options[name]=[];
for(i in obj.element){
if(obj.element[i].checked===true){
options[name].push(obj.element[i].value);
}
}
}
ThemeForm.formlist.push(obj);
},
//选择框
makeSelect:function(name,value,option,parent){
var selectvalue;
var selects=[];
var selectcontainer=document.createElement('select');
selectcontainer.name=name;
selectcontainer.classList=ThemeForm.selectclass;
if(options&&options[name]){
selectvalue=options[name];
}else{
selectvalue=value;
}
for(i in option){
var selectoption=document.createElement('option');
selectoption.value=i;
selectoption.textContent=option[i]
if(selectvalue==selectoption.value){
selectoption.selected=true;
}
selects.push(selectoption);
selectcontainer.appendChild(selectoption);
}
parent.appendChild(selectcontainer);
var obj={};
obj.element=selects;
obj.getValue=function(){
for(i in obj.element){
if(obj.element[i].selected===true){
options[selectcontainer.name]=obj.element[i].value;
}
}
}
ThemeForm.formlist.push(obj);
},
createNew:function(label,description,name,type,value,option){
container=ThemeForm.makeContainer();
item=ThemeForm.makeItem(container);
ThemeForm.makeLabel(label,item);
switch(type)
{
case 'input':
ThemeForm.makeInput(name,value,item);
break;
case 'textarea':
ThemeForm.makeTextarea(name,value,item);
break;
case 'radio':
ThemeForm.makeRadio(name,value,option,item);
break;
case 'checkbox':
ThemeForm.makeCheckbox(name,value,option,item);
break;
case 'select':
ThemeForm.makeSelect(name,value,option,item);
break;
default:
break;
}
ThemeForm.makeDescription(description,container);
ThemeForm.form.appendChild(container);
},
makeJson:function(){
for(i in ThemeForm.formlist){
ThemeForm.formlist[i].getValue();
};
options=JSON.stringify(options);
document.getElementById('august_options').value=options;
}
}
ThemeForm.setUp();
ThemeForm.createNew('测试1','11111<br>2222<br>','site-logo','input');
ThemeForm.createNew('测试2','这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试这就是一个多行文本测试','test2','textarea');
ThemeForm.createNew('测试3','这就是一个单选测试','check1','select','',{'red':'红色','green':'绿色的 ','blue':'蓝色','yellow':'黄色'});
ThemeForm.createNew('测试4','这就是一个多选测试','check2','checkbox','',{'red':'红色','green':'绿色的 ','blue':'蓝色','yellow':'黄色'});
ThemeForm.createFooter();
</script>
<?php }?>生成表单
ThemeForm.createNew函数用于生成表单,它支持六个参数,文本框的默认值与默认候选项可以不写,所以新建一个文本框可以写成这样:
ThemeForm.createNew('站点logo','提交一个站点logo地址','site-logo-img','input');单选与多选框最好写一下默认值,注意候选项采用了json格式:
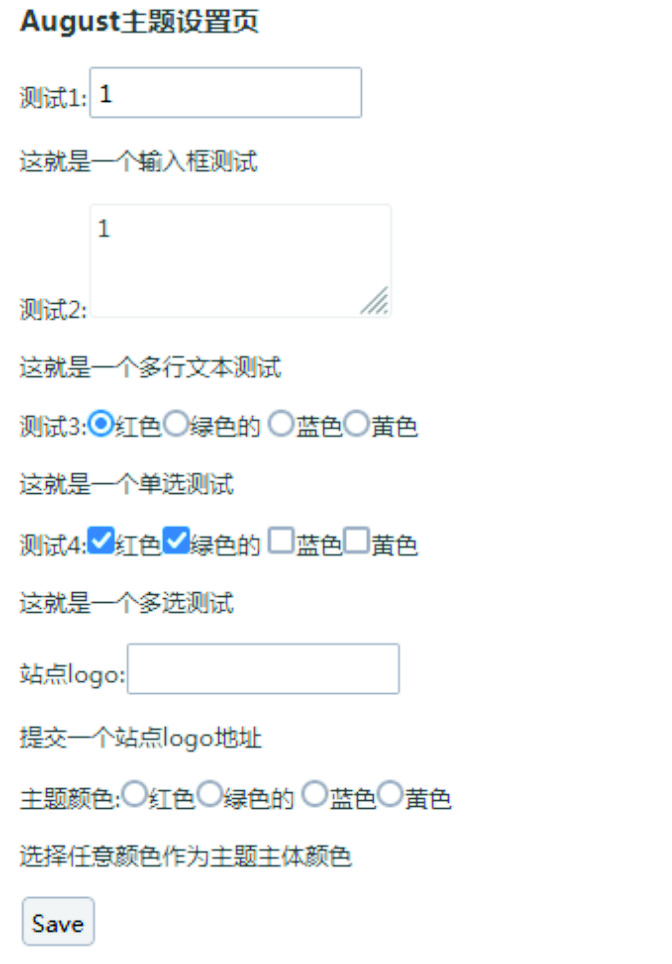
ThemeForm.createNew('主题颜色','选择任意颜色作为主题主体颜色','theme-color','radio','',{'red':'红色','green':'绿色的 ','blue':'蓝色','yellow':'黄色'});表单效果
代码会在主题外观的子菜单里生成一个新的"选项"页面,可以在该页面对各项参数进行编辑,数据整理会被整理为json对象;
提交保存后,options页面会生成一个august_options的新项目,如果想修改该参数名,请修改代码中formvalue的值。

使用以及数据调用
将完整代码置于主题functions.php文件的末尾,保存即可,如果觉得代码太长,也可以在主题根目录单独存一个文件例如myfunctions.php,然后打开functions.php文件在最底部添加下面的代码载入我们新建的这个文件:
include_once('myfunctions.php'); 因为后台数据是json格式的,在php中调用前需要先用json_decode()命令解码,示例如下:
<?php $august_options=json_decode(get_option('August_options'),true);?>
<?php echo $august_options["site-logo"];?>
