想用纯js实现一个wordpress后台设置表单,初步做了个雏形,但是提交数据的时候遇到了问题。向options提交数据需要经过验证,验证的数据放在php代码生成的两个input元素里。表单是后期用js生成的,所以生成验证数据的php代码位置就很尴尬,要么放在表单前面,要么放在表单之后。但提交的时候表单容器内包含这些验证元素,才可以正确提交。
js后期改变html元素的位置
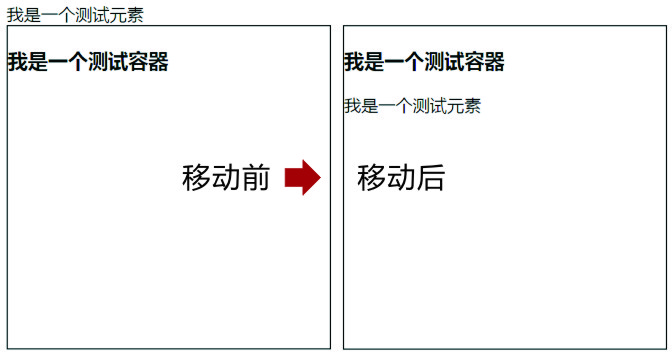
实际页面类似于下面这段代码,需要的数据在表单外被生成,现在需要做的是将form表单外的label移入表单:
<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
#container{
width:300px;
height:300px;
border:1px solid black;
}
</style>
</head>
<body>
<label id="test">我是一个测试元素</label>
<form id="container">
<h3>我是一个测试容器</h3>
</form>
</body>
</html>
首先获取表单外的标签元素:
label=document.getElementById('test');其次获取表单元素:
container=document.getElementById('container');将标签添加至表单:
container.appendChild(label);
