当鼠标悬停于元素上方时,我们可以通过css的伪类hover来改变当前被指向的css元素的设置,以实现某种特殊的操作,或实现一段简单的过渡动画。在javascript中,有两组鼠标事件可以实现类似的效果:
- 第一组是mouseenter和mouseleave:
mouseenter:当鼠标移入某元素时触发;
mouseleave:当鼠标移出某元素时触发。
- 第二组则是mouseover和mouseout:
mouseover:当鼠标移入某元素时触发,移入和移出其子元素时也会触发;
mouseout:当鼠标移出某元素时触发,移入和移出其子元素时也会触发。
二者的区别
当被赋予事件的元素没有子元素时,mouseenter与mouseover是同时被触发的,mouseleave和mouseout也一样,所以实现一个单元素的动作时,并不需要过于纠结使用哪一组事件;当被指向元素包含子元素时,mouseenter和mouseleave这一组事件只会在进入与移出被指向元素时生效,mouseover和mouseout则会在进出子元素时被反复触发。
如果选用了mouseover和mouseout这一组事件,却只想让父元素执行动作的情况下,可能会在鼠标掠过子元素时触发设计者所不希望触发的额外事件。
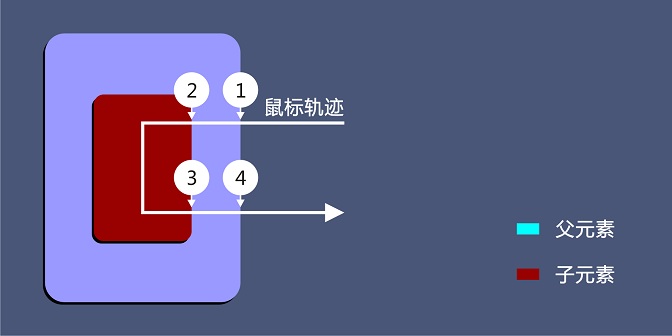
图解触发过程
- 1,触发父元素mouseover与mouseenter;
- 2,触发父元素mouseout与子元素mouseover;
- 3,触发父元素mouseover与子元素mouseout;
- 4,触发父元素mouseout与mouseleave。
一段示例代码
以下代码为页面中的id为“test”的元素定义了一个鼠标事件,当鼠标悬停在该元素上时,会为该元素添加一个“ishover”的类,鼠标离开时,这个类会被移除,为两种情况下设置不同的css,能更清楚的观察到鼠标动作:
/*========
含参事件处理
========*/
function addLoadEventArgs(func) {
var args = [].slice.call(arguments,1);
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = function() {
func.apply(this,args);
}
} else {
window.onload = function() {
oldonload();
func.apply(this,args);
}
}
}
/*========
鼠标动作定义函数
这里选用了mouseover组
========*/
function mouseAction(a){
if(!document.getElementById(a))return;
document.getElementById(a).addEventListener('mouseover', function (e) {
document.getElementById(a).classList.add('ishover')
});
document.getElementById(a).addEventListener('mouseout', function (e) {
document.getElementById(a).classList.remove('ishover')
});
}
/*========
为页面上id为test的
元素添加事件监听
========*/
addLoadEventArgs(mouseAction,'test');注:以上代码需要放置在html页面的“<script></script>”的语句块中。