很早就知道Github上允许搭建一个静态博客,也一直心向往之,却又对满屏的英文望而却步。彼时码云上线不久,因为想当然的觉得操作难度相对Github也简单不到哪去,也始终没有下手。等到终于鼓起勇气开始实施,已经此去经年,人都改叫Gitee了。
因为是在Windows系统下实现的,所以仅细说一下Windows系统中的实现过程,在Gitee上搭建博客的流程主要分为以下三个步骤:
- 本地部署
- Gitee创建仓库
- 本地上传
本地部署
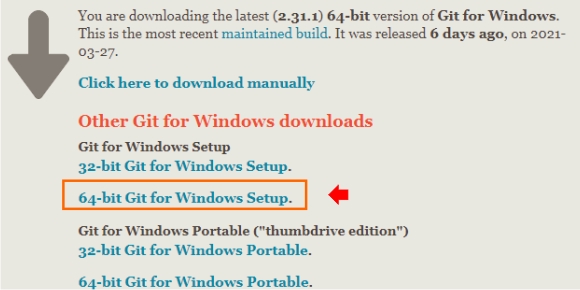
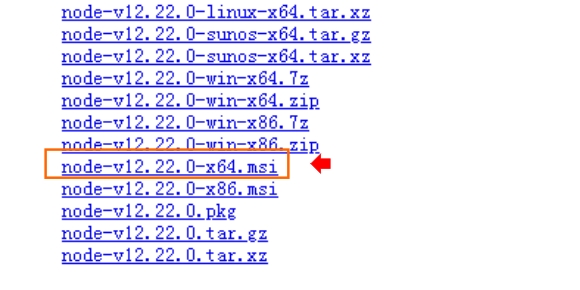
首先我们需要下载两个安装包,分别是Node.js与Git,安装Node.js是为了后续使用npm命令,npm是一款软件包管理工具,有人形象的将其比喻为程序员的360软件管家;至于Git,想来是为了实现与Gitee的数据传输了:
需要注意的是作者采用的系统是64位Win7,所以选择了64位的安装包,另外因为最新版本Node.js示不支持Win7,所以这里提供了历史版本页面,以免有读者遇到跟我一样的问题。这个历史版本页面排版有点怪,留着一大片空白把版本信息硬是挤到了下一页面,所以需要下拉才能找到。
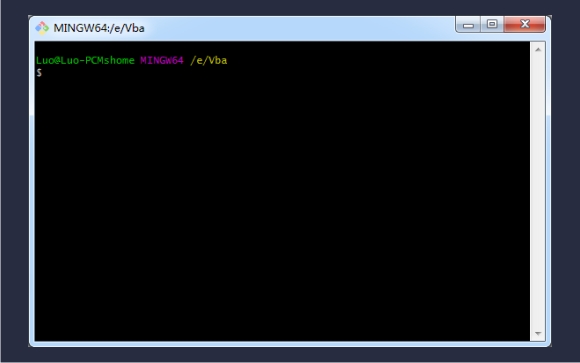
软件安装无脑下一步就不费笔墨了,安装完成右键菜单上会添加一个“Git Bash Here”的选项,重点内容,考试要考。接下来为我们未来的博客新建一个英文名称的文件夹,点击进入新建文件夹,右键菜单中选择刚才提到的“Git Bash Here”。弹出命令窗口如下:
接下来就用该窗口来输入命令,npm包的默认来源服务器由于访问速度有限,部分教程会采用改动软件来源的办法,但因为国内的软件源服务不够稳定,这里还是建议直接采用默认设置,多等一会比出现莫名其妙的错误强。
安装hexo库:
npm install -g hexo
将必要的文件放入当前文件夹:
hexo init
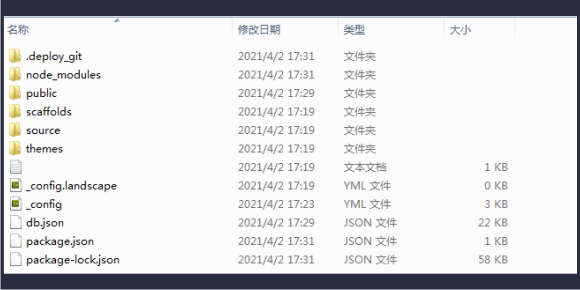
该命令执行成功后文件夹内容应如下图,如果程序在当前文件夹内又新建了一个文件夹来放置图中文件,可以将新文件夹内的所有文件拷贝出来,然后删除被自动新建的生命周期还没到5分钟的文件夹。
deploy:
type: ""
接下来需要更改一个名为“_config.yml”的文件,将文件尾部的这两行替换为:
deploy:
type: ""
repo: "https://gitee.com/abddb/abddb.git"
branch: master
注意请将repo后的地址修改为自己的仓库地址,替换成功之后保存,Git自带了Vim编辑器可以编辑yml文件,当然Windows上可以用其他的文本编辑工具,比如记事本。接下来返回命令窗口生成网站静态文件:
hexo g
启动本地服务器,用于预览主题:
hexo s
本地服务器默认地址是“http://localhost:4000”,现在就可以将这行地址输入浏览器,来欣赏下折腾了小半天的成果了。
本地部署到这里结束了,但反正窗口还开着,还能再输入一句命令:
npm install hexo-deployer-git --save
这条命令会安装将Hexo本地博客提交到Gitee的必要插件,否则后续上传会报错,执行完毕可以不关掉窗口,待会还要用。
Gitee创建仓库
注册一个Gitee账户,在登录后的主页左下角点选创建仓库,什么?手滑把主页点丢了,没事儿,点击左上的Logo就能回来。仓库不必做什么特别的设置,保持默认就好,需要注意的是如果将仓库名设置为同注册时的用户名一致,你生成博客后的二级域名会是“用户名.gitee.io”,不一致的情况下,二级域名则会变为“用户名.gitee.io/仓库名”,图片仅为做演示,由于作者已经创建好了仓库,所以出现了一条警告:
本地上传
创建好了仓库,新页面底部会提供类似下方语句的全局设置语句,本地窗口还没关吧,逐条复制运行,如果又手一滑点没了,那就复制下面两条代码,将双引号内的内容改为自己的用户名和邮箱即可:
git config --global user.name "Your Name"
git config --global user.email "email@example.com"
接下来万事俱备,用以下语句将博客上传到Gitee:
hexo d
上传失败的话可以回溯一下本文的本地部署章节的末尾,上传命令正常执行的情况,会要求输入用户名与密码,成功上传后回到Gitee,用激动的心以及颤抖的鼠标点击新建好的仓库,点击右侧服务菜单,选择“Gitee Pages”。在弹出的新窗口内勾选https选项后选择启动,成功后同页面会提供可访问的网址。赶紧复制到浏览器访问试试吧。