2015年之前,嗯~为什么记得这么清楚,因为我特地去京东翻看了一下历史订单。2015年之前,购物的主战场一直是淘宝,因为经常会抽到1元到5元的红包,小东西买习惯了,几个常用地址基本也都录入了淘宝,大件也懒得换一个不熟悉的平台折腾了。15年后淘宝的红包从以元为单位迅速转变为以分为单位,其实也不光是淘宝,很多电商的活动都开始有了收缩的趋势。
早在14年下半年的时候受老弟的安利,尝试在京东购物。15年之后自己也变成了自来水,原因有二,一来是客服权限高,靠谱,二来收货时间比较准确,下单时写着第二天的,基本不会拖到第三天,好几次忘记买单位的办公用品,靠京东解了燃眉之急。
跑题跑出了几百条街,说回正题,想从京东取一张图片放在博客里,发现京东的图片有一个大大的水印,看起来不是特别美观。百度了一下,发现可以通过修改图片网页链接的方式来获取无水印的大图。记录如下:

以京东上的iphone13为例,首先点击主图下方的小图标,将主图窗口切换至需要的图片;
京东iphone13示例地址

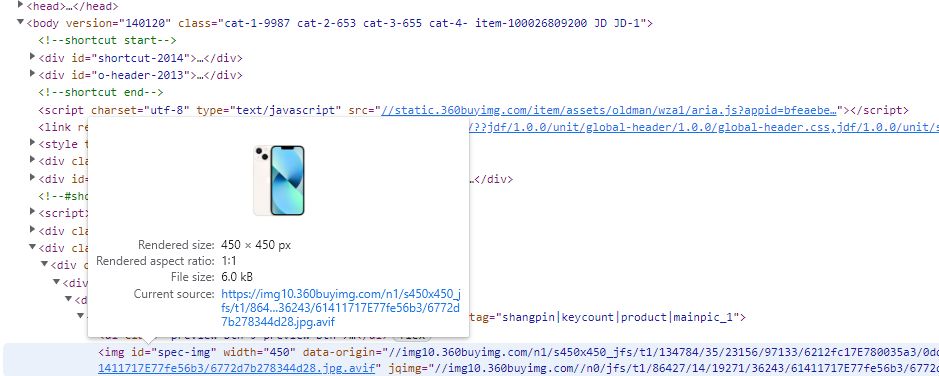
将鼠标悬停至所需图片,点击鼠标右键,选择检查(chrome浏览器,火狐浏览器应该也是叫这个,有时候第一次检查无法准确定位元素,那么就再来一次);

此时将鼠标悬停于图片地址时,浏览器会展示一张缩略图,复制这个地址,粘贴到地址栏打开,也可以直接在这个地址上点击鼠标右键,选择“open in new tab”,浏览器会新建一个窗口显示该图片;

其实此时已经获取到无水印的图片了,但是尺寸是450*450的,如何获取到更大尺寸的图片呢?
仔细观察一下这个图片的地址构成:
https://img10.360buyimg.com/n1/s450x450_jfs/t1/134784/35/23156/97133/6212fc17E780035a3/0dd82913e51e4d8f.jpg.avifs450x450看着是不是很眼熟,似乎对应了图片的尺寸,尝试将其修改为s800x800:
https://img10.360buyimg.com/n1/s800x800_jfs/t1/134784/35/23156/97133/6212fc17E780035a3/0dd82913e51e4d8f.jpg.avif将上方的地址粘贴进浏览器,就可以获得分辨率为800*800的无水印图片了,这是由用户自定义尺寸获取图片的方法,京东也提供了几个默认的尺寸,我们可以把上面的地址中的“s800x800_jfs”统一修改为“jfs”,然后修改前面的“n1”这个字段,比如修改为n0,此时会获得包含水印的800*800图片,将n0修改为n1~n12(n10无效),可以获取到不同默认尺寸的图片,如果刚好有适合自己用的,那连变换尺寸都省了:
https://img10.360buyimg.com/n0/jfs/t1/134784/35/23156/97133/6212fc17E780035a3/0dd82913e51e4d8f.jpg.avif可用参数与返回值
| 字段值 | 返回图片尺寸 |
| n0 | 水印大图 |
| n1 | 350x350 |
| n2 | 160x160 |
| n3 | 130x130 |
| n4 | 100x100 |
| n5 | 50x50 |
| n6 | 240x240 |
| n7 | 220x220 |
| n8 | 220x282 |
| n9 | 25x25 |
| n10 | 无效参数 |
| n11 | 280x280 |
| n12 | 800x800 |

