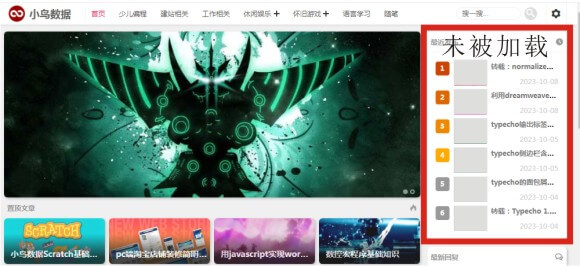
想为全站添加lazyload效果,这样在图片加载成功后会得到一个渐变显示的效果,看起来酷酷的。使用jquery的lazyload老牌插件,先写的js效果,后添加的模块,左边栏的图片加载的好好的,等到右边栏输出缩略图时,就出现了问题。lazyload代码如下:
//lazyload
$('img.lazyload').lazyload({
threshold : 20,
effect : "fadeIn",
load : function(){$(this).removeClass('lazyload').addClass('lazyloaded');},
});页面右边栏的图片呈现灰色,将页面拉到底再返回顶部后,图片就正常显示了:
threshold值
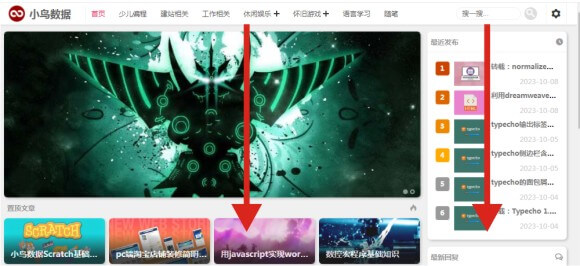
把threshold值修改大一点可以暂时解决这个问题,比如修改到1600,两侧图片就能正常工作,但这也意味着,我的图片虽然在浏览器窗口的顶端,但是被浏览器默认为了在1000像素开外。
因为选择器过于简单粗暴,所以考虑是类似这样的逻辑,程序发现了所有图片,然后依次判断是否符合threshold值的要求,一旦发现同组中的图片过了门槛,就不再继续读图,而主题的图片在后台程序中的输出顺序是先左边栏后侧栏的,所以图片的位置虽然靠上,但顺序其实已经很靠后了。
修改threshold值是个治标不治本的方法,如果左栏过长超过了设定值,可能又会导致类似的问题,而且将这个门槛值设置过高,就失去了lazyload的按需读取效果,只是得到了一个fadein的动画。
双线读取
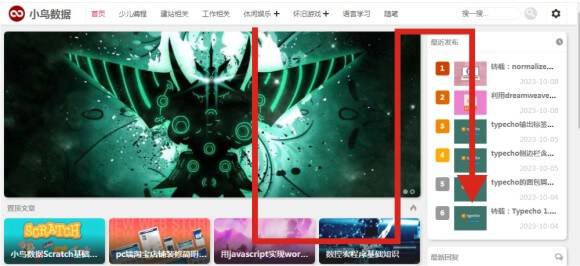
最终解决办法是把左栏与侧栏的图片分别lazyload,将代码修改如下,在站点测试了下,修改后读取图片的效果就正常了:
//lazyload
$('#content img.lazyload').lazyload({
threshold : 20,
effect : "fadeIn",
load : function(){$(this).removeClass('lazyload').addClass('lazyloaded');},
});
$('#sidebar img.lazyload').lazyload({
threshold : 20,
effect : "fadeIn",
load : function(){$(this).removeClass('lazyload').addClass('lazyloaded');},
});