想利用Css做一个遮罩,纯字面去理解了z-index属性的意思。结果可想而知,试了半天,硬是没法把z-index值1000的元素摆到z-index值1的元素上去。各种改定位方式,改数值,结果总是与正确的展现擦肩而过,过程飘摇不忍再回忆了。
虽然实践是检验真理的方式,但是真理还是先要去书中获取啊,看了下z-index的书本释意,原来这家伙仅支持图中4种定位方式,分别是:
position: absolute;
position: fixed;
position: relative;
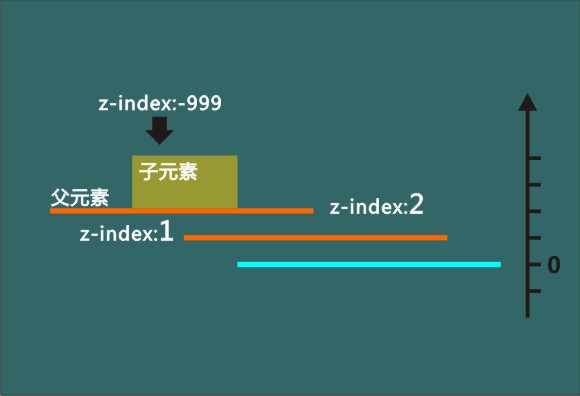
position: sticky;当然坑不仅仅是一个,比较重要的概念是,一个父元素下的子元素可以理解成一个维度,子元素没法以负值的形式穿透父元素,所以想比大小,只能在同一个空间里做比较,降维打击就不要了。父元素就象一个平台,如果父元素的z-index为2,即便把子元素的值设置为999,也没法去覆盖与父元素同级的z-index为3的元素。
最后,如果想要试验层叠效果,记得给div加个背景色,否则那div就跟个透明玻璃片儿似的。至于博主从何得知?啥也不说了...都是生活经验啊。