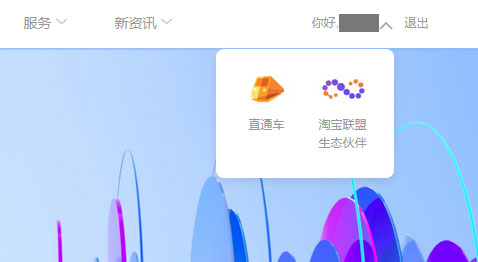
自从各大电商的重心逐渐从pc端转向移动端,感觉pc端的页面设计与功能就越来越敷衍了。动不动就该功能仅限移动端,强制用户下载App。阿里妈妈是个店铺推广与购物返利的营销站点,博主经常会用它来看看较大金额的宝贝有没有什么隐藏的优惠券。近期的页面改版似乎有点儿bug,正常情况下,输入用户名于账户之后,鼠标悬停于登陆用户名,会展示下拉菜单,将鼠标移动到下拉菜单,选择需要的功能进入功能页。

页面改版之后,鼠标刚离开用户名区域,下拉菜单就消失了。重新移回用户名,下拉菜单重新出现,下拉菜单过早消失,导致无法选择所需要的功能。(火狐浏览器下,1920x1080分辨率)

鼠标悬停时会给下拉菜单一个“display:block”的属性,而离开悬停区域后会将下拉菜单设置为“display:none”,为了正常点击到下拉菜单,我们可以考虑手动修改下拉菜单的属性。

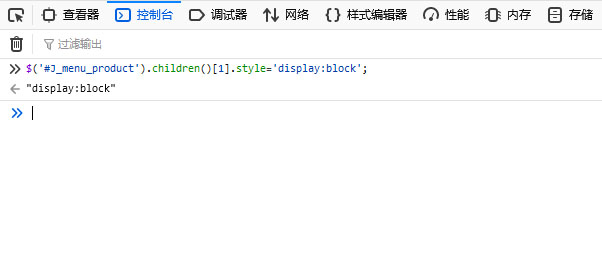
在当前页面按下F12键,选择控制台(英文名称console),控制台上可能有可能默认信息,看不清的可以点击最左侧的垃圾桶图标清屏,然后输入以下语句回车,此时下拉菜单会被显示出来。
$('#J_menu_product').children()[1].style='display:block';
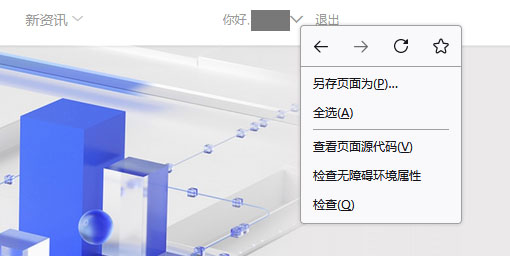
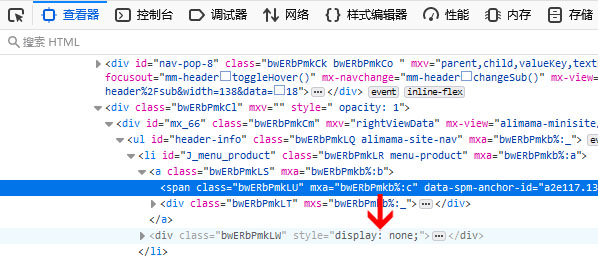
也可以在用户名上点击右键弹出菜单,选择检查(火狐浏览器菜单项,360chrome上选择“审查元素”)。然后双击上图箭头所指处的“display:none”,将none修改为block后,回车即可。
<!-- 淘宝直通车 -->
https://subway.simba.taobao.com/
<!-- 淘宝联盟 -->
https://pub.alimama.com/当然,下拉菜单仅仅提供了功能入口的链接,如果用户记忆力较强,能够记住如上功能页面的地址,也可以直接在浏览器地址栏直接输入地址进行跳转。