刚学会上网那会,玩过一个网页版的滚动长方体的游戏,控制一个长方体在一个等距视角下翻滚。当把长方体垂直放入目标方格时,游戏判定胜利,进入下一关。前几天学习了一下2.5d视角的坐标换算与图形变换,准备来实现一个低配版本的滚动长方体游戏。实际制作过程中,发现长方体的姿态变化是个非常繁杂的活,所以单独列一篇博文,亲们可以看一下原理,但博主并不建议动手复现,因为几套动作之间的衔接确实很耗费时间。

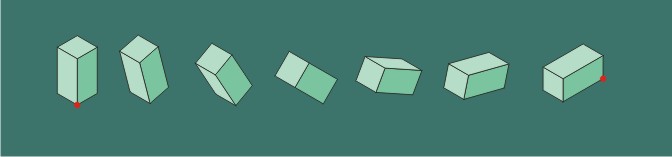
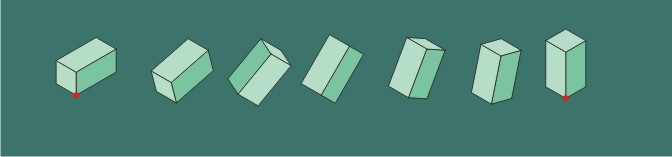
这里的长方体用7张图来展现一个旋转90度的动作,当长方体沿某一轴旋转时,我们对起点做一个红点标记,当旋转结束,会发现长方体跑到了红点的前面。按一下旋转就跑出来两格,再长的屏幕都不够它翻滚的,而且考虑到后续需要定位长方体的坐标来判断游戏的胜利与否,所以希望这个动作结束后,长方体仍旧停留在原点附近。于是博主把逻辑设置为每变换一次造型,把坐标向右上移动一些(以上图为例),当一套动作结束,最后一张图的长方体面向用户一面的右下角仍旧对齐起始的红点位置。

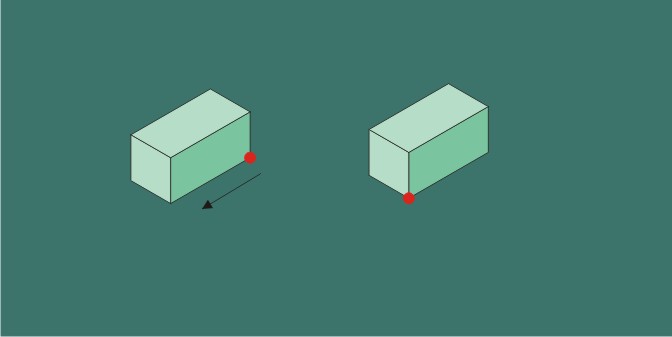
第一套动作结束之后,图片的中心位于图形的后方,如果直接切换到第二套图形运行,虽然两套图纸中图形类似,但由于图形的中心存在差异,所以会出现错位的现象,所以在前一套图形结束之后,我们还需要将图形中心仍旧移回起始红点位置,并且把造型切换为第二套动作的第一张图片,因为图片方向尺寸一致,所以虽然从第一套图的最后一个造型换成了第二套的第一个造型,视觉上是看不出来这个小变化的。

因为长方体可旋转方向有N个,会遇到很多次类似这样图形相同,不同组动作中相同动作图片中心位置不同的情况。

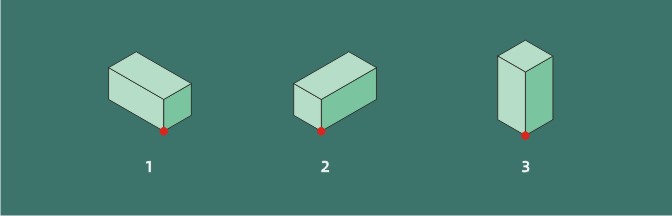
所以博主把长方体的初始状态分为3种,专门设置了一个变量来监控长方体的状态,遇到一个动作结束,图片造型相同但图片中心与3种初始状态不同的情况,就将图形重新移动后切换至与其图形相同的初始状态。图形开始移动前,也先去对照初始状态的图片中心位置,相同则直接移动,不同则先移动中心位置,再切换至动作组图的首张图片。

