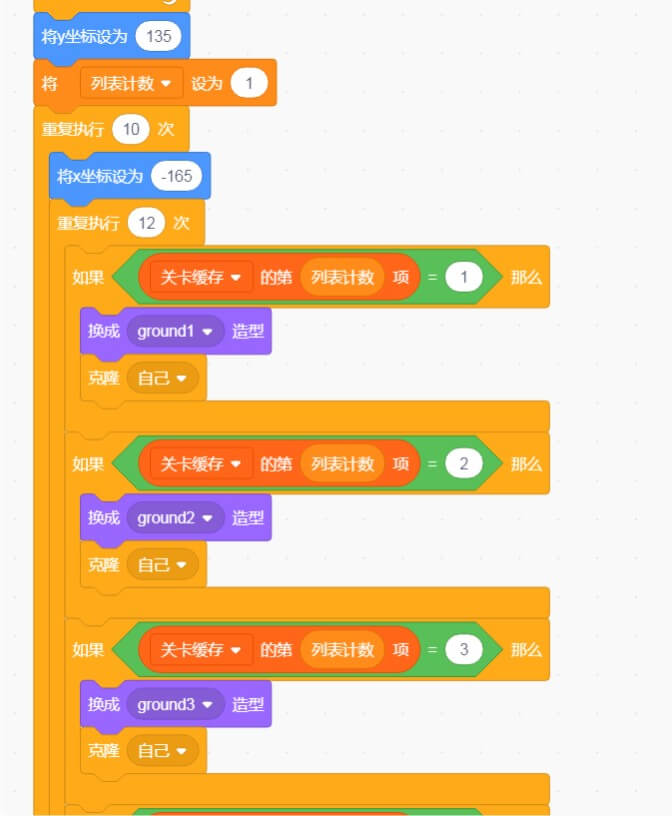
为了利用自定义积木的屏幕免刷新,所以地图布局按惯例扔给了一块自定义积木,整个游戏的逻辑依赖于“关卡缓存”这张列表,首当其冲的就是布局,对于这个游戏,博主将屏幕统一划分成了10横12纵的栅格,不显示的部分都用“0值”填充,虽然实际的游戏地图很小,但一张地图实际存储的信息量并不少,好在我们刚讨论了利用Excel来可视化制作地图的方式,通过Excel电子表格,我们可以很轻易的生成或修改推箱子游戏的地图布局。

通过“关卡数据”的某一项生成实际的“关卡缓存”,然后依据“关卡缓存”列表,我们进行游戏的布局,“关卡缓存”的值中,“1,2,3”分别对应游戏中的围墙、普通地板以及目标地板。

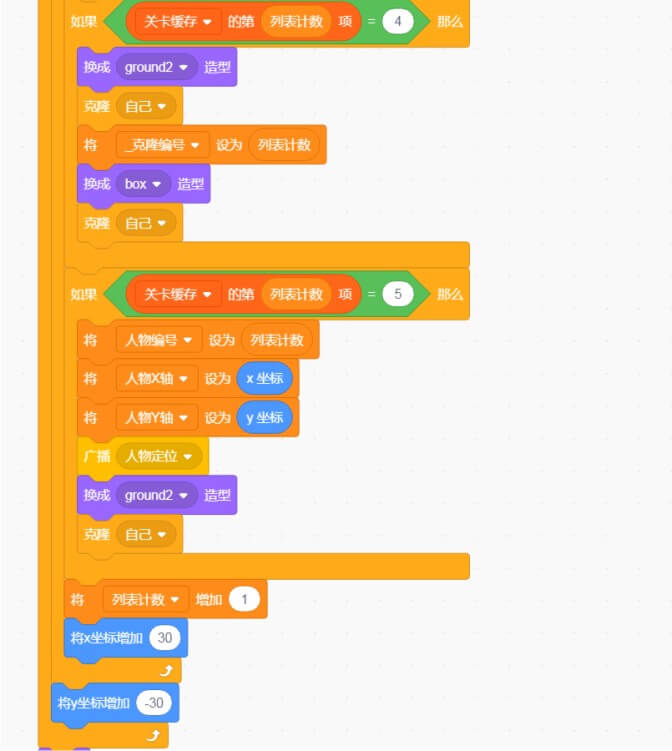
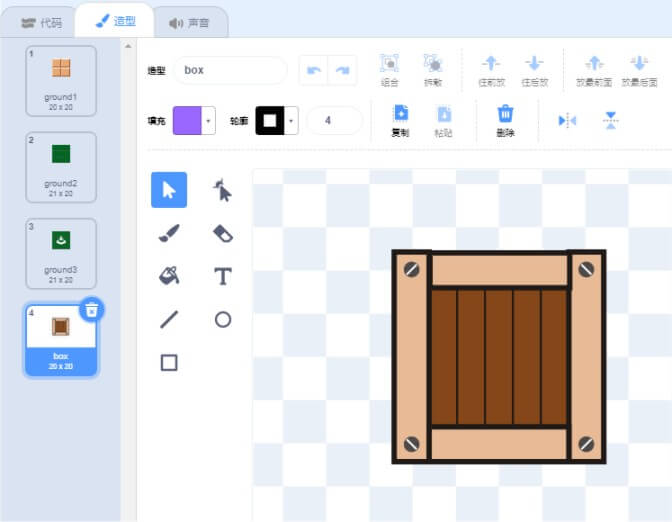
值“4”对应的是箱子,但箱子下面还是需要铺一块地板的,所以在克隆箱子造型前,我们还需要先克隆一个普通地板的造型。要不然玩家一推箱子,呵呵,豆腐渣工程呀,看不见的地方就偷工减料了是吧。

而“5”则对应的是玩家在游戏中控制的人物,因为游戏人物有且只有一个,所以就不采用克隆的方式了,只是在地图克隆过程中记录了一下运行到该位置时的表格对应编号与实际的坐标值,将其存入公共变量,最后发送信息提醒人物角色根据公共变量就位。(克隆体往往会执行与本体一样的逻辑,容易造成重复运算或积木的重复执行,比如为一个角色设置接收消息后克隆自己,那么第一次克隆后,会收获一个角色与一个克隆体,第二次会收获1个角色与3个克隆体,克隆体也会积极参与到克隆自己的事业当中,所以博主习惯把复杂的运算交给一些无需克隆的角色)。

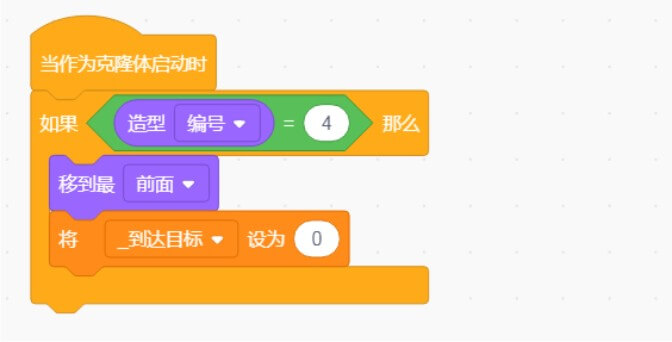
这里有一个小细节需要注意,Scratch中,图形是有前后顺序的,两个图片(角色)重叠时,位于前面的图片会得到展现,位于后方的图片会暂时被遮挡,比如生成箱子的过程中,我们先生成了地板的克隆,后生成箱子的克隆,所以箱子得到了展现。但因为地图是自上而下自左而右顺序生成的,箱子后面的地图块展现优先级会比箱子更高,所以会产生推着推着箱子推不见了的小“bug”。

箱子角色的顺序应该在所有的地板角色前面,在箱子角色被生成后,我们手动再提升一下它的优先级。以便在箱子移动过程中,不会被推入地下。为了避免游戏人物走着走着就不见了,对于推箱子的工作人员,这里也建议采用同样方式操作。

关于箱子的移动逻辑,箱子在接收到人物的移动箱子的消息之后判断如何移动,我们会给人物一个位置编号,以确定人物在当前地图中的位置,假设人物与箱子在同一行,当前人物编号是50号,而两个箱子的编号分别是“41号”与“51号”,那么显然当人物按下向右键时,人物向右移动一格,编号为51的箱子也应该移动一格(假设51号箱子位于人物的右侧)。应该伴随人物移动的箱子编号,可以根据移动方向与人物编号计算求出。需要注意的是,在小鸟数据这个案例中对变量“移动方向”的定义是“上右下左”分别对应数字“1,2,3,4”(如果亲们以后有机会接触css,会发现在css中,对于方向的定义就是按这个顺序来的)。
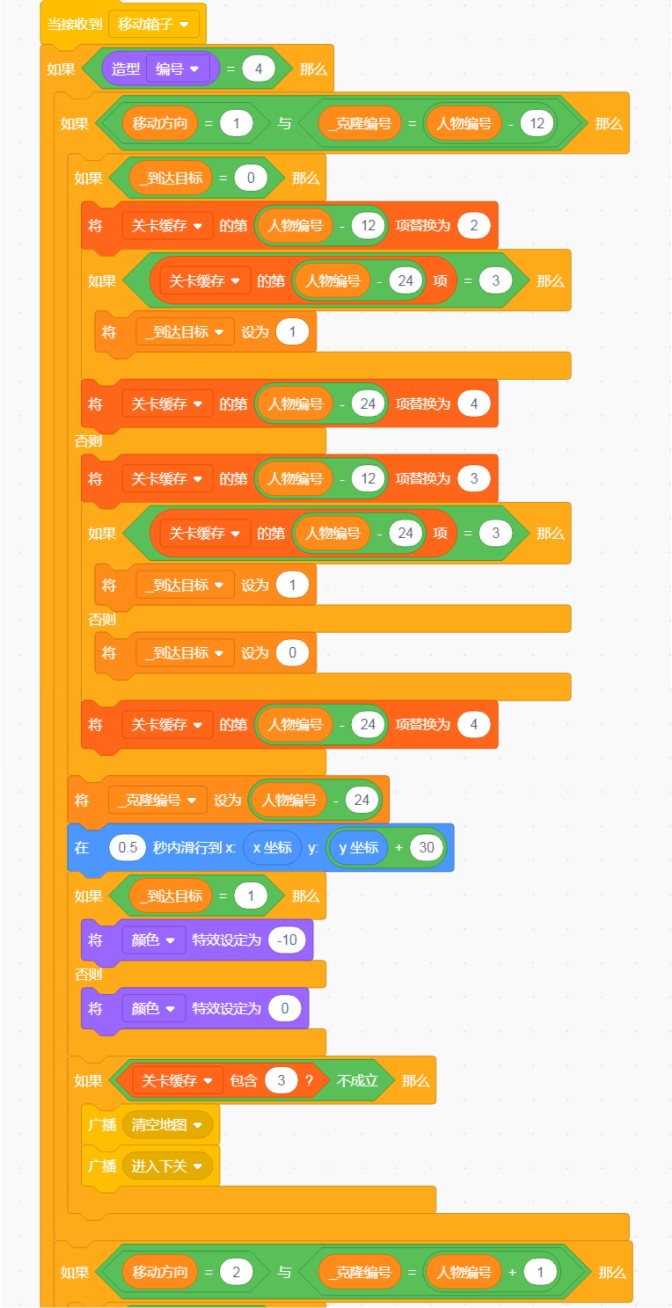
箱子具备两个私有变量:“_克隆编号”与“_到达目标”,类似于小鸟数据拼图游戏的逻辑,箱子被从51号格子推到52号格子时,首先我们判断私有变量“_到达目标”是否为1,为1代表箱子未被推动前是在目标地板之上,那么箱子离开目标地板的时候,就把“关卡缓存”列表中的51格数据改回“3”,如果“_到达目标”是0,把“关卡缓存”列表中的51格数据改回“2”,因为箱子的落点是第52号格子,所以把“关卡缓存”列表中的52格数据改为“4”,最后把被移动箱子的私有变量“_克隆编号”也从51修改为52。
听起来有点儿绕,但是通过修改列表数据,我们可以很方便的判断游戏是否获胜,当箱子落点均为目标地板时,“关卡缓存”列表中的代表目标地板的“3”都会被代表箱子的数字“4”所代替,所以我们只需要在移动结束后,判断列表中是否包含“3”这个数字,如果包含“3”则游戏还需要继续,如果箱子都正确到达了目标,列表中不存在数字3,那么我们就宣布胜利,并将游戏进程推入下一个关卡。

