浏览网页的时候看到了一个滚动通知栏,觉得挺小巧精致的,就想为自己的站点也添加一个。搜索了一下实现代码,很多代码因为复制粘贴多次的原因,存在一些转义错误而无法跑通。最终修改整理成了下面的代码,有兴趣尝试的亲,可以粘贴保存为index.php,然后在php环境下调试,已为页面添加了jquery支持:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/1.12.4/jquery.min.js" type="application/javascript"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<style>
#announcement_box {background-color: rgba(240, 239, 215, 0.5);background-color: #E3DEC0 9;padding-left: 15px;width: 100%;height: 30px;border: 1px dashed #C1C0AB;border-radius: 2px;}
#announcement {height:25px; line-height:25px; overflow: hidden;float:left;}
#announcement a {color:#000;}
#announcement a:hover {color:#94382B;}
.announcement_remove {padding:1px 10px; float:right; font-size:14px;}
.announcement_remove a {height:18px; width:18px; display:block; line-height:16px; margin:4px 0 3px 0; margin:10px 0 3px 0 9; text-align:center;}
.announcement_remove a:hover {background-color:#cdc8a0; box-shadow:1px 1px 1px #66614c inset; -webkit-box-shadow:1px 1px 1px #666 inset; -moz-box-shadow:1px 1px 1px #666 inset; border-radius:3px;}
#announcement_close {color:#666;}
#announcement span {color:#666;}
#announcement ul {list-style-type:none}
</style>
<div id="announcement_box" class="ption_a">
<div id="announcement">
<ul>
<li><span class="mr10"> 2015-4-25</span>欢迎光临小鸟数据!</li>
<li><span class="mr10"> 2015-4-24</span>这是一个个人博客,由Alphonse负责维护。</li>
</ul>
</div>
<div class="announcement_remove"><a title="关闭" href="javascript:void(0)" rel="external nofollow" onClick="$('#announcement_box').slideUp('slow');"><span id="announcement_close">×</span></a></div>
</div>
<script>
function AutoScroll(obj){
$(obj).find("ul:first").animate({
marginTop:"-25px"
},500,function(){
$(this).css({marginTop:"0px"}).find("li:first").appendTo(this);
});
}
$(document).ready(function(){
setInterval('AutoScroll("#announcement")',4000)
});
</script>
</body>
</html>实现原理

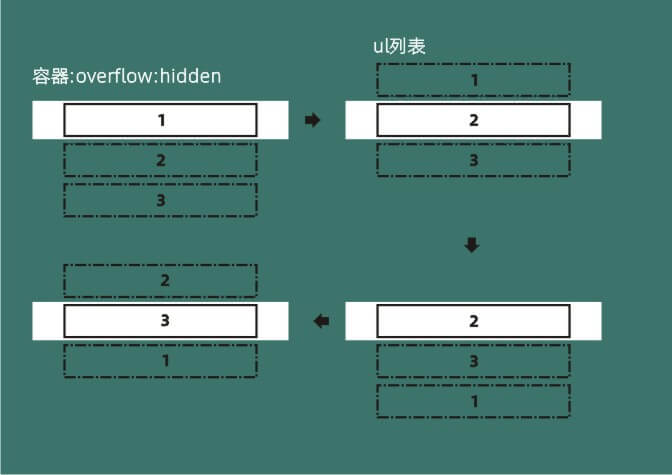
这个小工具首先定义了一个容器,容器的标签没有特定的要求,只要具备高宽属性就可以了,可以选择直接用div,也可以选择span。对容器闲置高度以后,内部的ul列表高度明显小于容器高度,所以会被挤出容器外,这个时候再为容易增加一个overflow属性,就可以隐藏掉除列表第一列之外的所有内容。
接下来利用jquery动态减少marginTop的值,让列表向上滚动一格后,将列表第一项重新添加至列表尾部,并重新设置marginTop的值为0。此时列表回到初始状态,但内容已经显示为原列表第二项,周而复始。

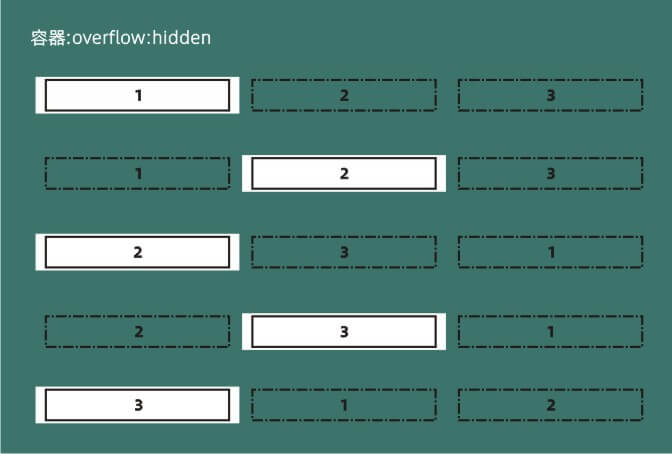
左右滚动的时候,则可以考虑将列表横向排列。程序执行动作基本与上下滚动一致。
一点补充
实际集成进原有js中可能会出现setInterval抱错,可以尝试将程序修改为以下的形式:
<script>
$(document).ready(function(){
setInterval(function(){
$(obj).find("ul:first").animate({
marginTop:"-25px"
},500,function(){
$(this).css({marginTop:"0px"}).find("li:first").appendTo(this);});
},4000)
});
</script>
